[Å] WPTouch卒業!スマホ版テーマを自作した際に意識したこと・良かったこと!

当ブログを始めて1年10ヶ月。ずっとWPTouchというプラグインのカスタマイズでスマホ版のブログデザインを表示していました。
ですが、色々と個人的に気になるところがありようやく公開することができました。
デザインはさほど変わっていませんが、自分なりに意識したことをまとめておきたいと思います。
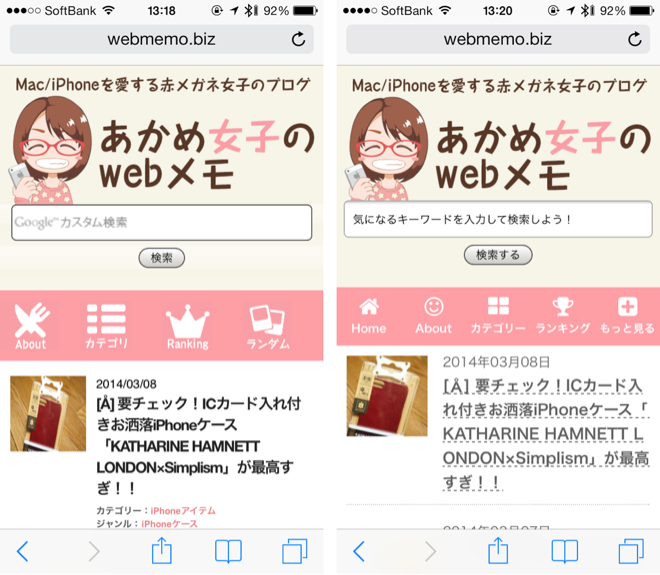
リニューアル前と後の比較
比較するとビックリするぐらい全然変わってないことがわかります。笑

それもそのはず。今回の私の中テーマはまず「無事にオリジナルテーマでスマホ版を表示すること」だったからです。
表よりも裏を整える。今回はこれをとても大切にしました。
初めてのスマホテーマ作成の始まりです。
スマホ版切り替えプラグイン
スマホテーマ作成にこちらのプラグインを利用して、PC表示とスマホ表示の切り分けを行いました。
参考:[Å] WordPress スマホ版テーマを切り替えるプラグイン「Multi Device Switcher」導入!
作る際に意識したこと
WPTouchのテーマを丸コピして作り上げるのでは意味がないので、私の意識したことをまとめておきたいと思います。
HTML5構造
ブログの仕様をHTML5に変更しました。
最新のWPTouchはHTML5で作られているのかもしれませんが、私はHTML5ではない時のWPTouchをカスタマイズしてしまったのでずっと構造が古いままだったのです。
HTML5で書くことにより、より意味づけされたサイト構造・クローラに優しいサイトとなりました。
Webフォント
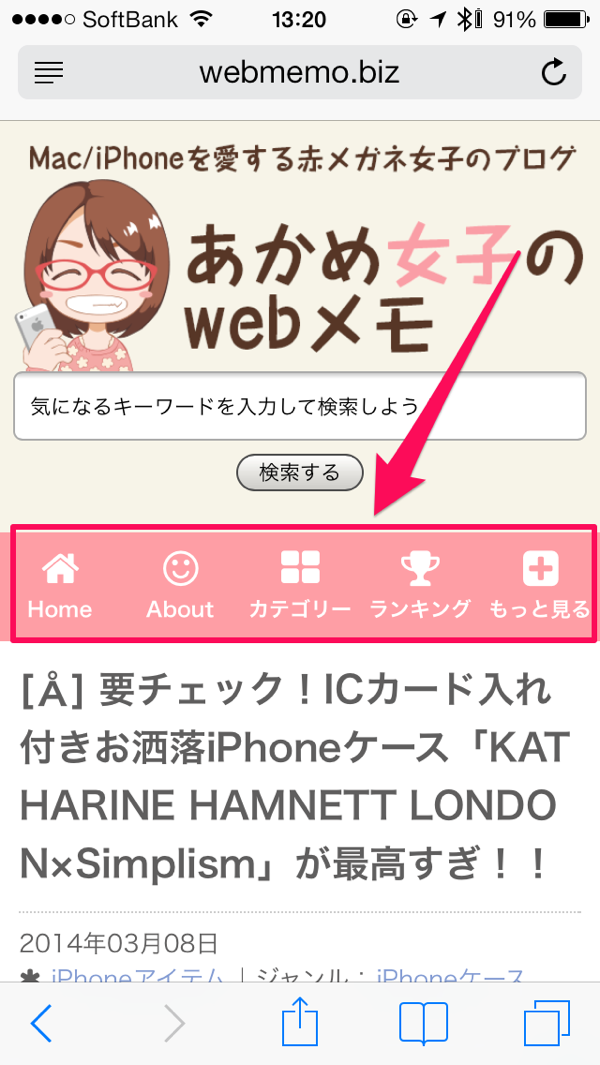
今までアイコンは画像にしていましたが、今回よりWebフォントを使用してみました。
メニューバーや見出しに使いました。

また今回を機に下に置いてあったこちらの画像も全て排除。Retina対応で作っていた画像でしたので外すことにより若干の読み込み速度向上を図りました。

画像の代わりに使用したWebフォントはFont Awesomeというものです。
たった一行追加するだけで簡単に使用できるので便利です。
関連記事の表示の変更
スマホ版をリニューアルしている際に素敵な記事に出会い実装↓
ShareHtmlのサムネイル画像が自動でアイキャッチ画像になる様に改造しました。簡単!ほぼコピペでできます![WordPress]
その結果、仕上がった形がこちら。

サムネイルにアイキャッチが表示され、非常にわかりやすくなりました。
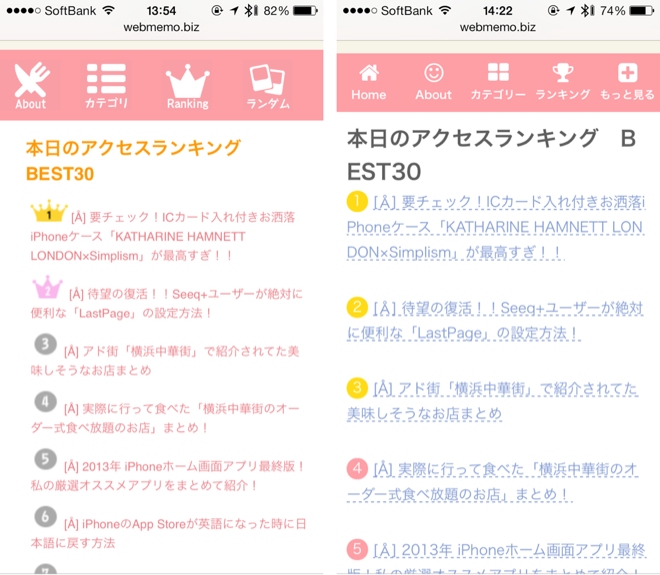
ランキングページの変更
現在まだ微修正中ですが、せっかくなのでご紹介。
メニューバーから行くことができる「ランキングページ」のデザイン修正。
アイコンの画像をスタイルシートに変更して表示速度を意識しました。

参考:[CSS] olの数字をCSSでいい感じに装飾する方法*prasm
サイトマップの作成
WPTouchで作っていたのが、なぜかいつの間にか表示されなくなり今回内容を修正、新たにサイトマップを設置。

CSSの整理
オリジナルテーマにすることでCSSが約3700行から約1300行になりました。
WPTouchの名残で不要なものが入っていたCSSだったので、今回ゴッソリと削り2000行近く削除することができました。少しは読み込み早くなるかな。
点数が15点以上向上
見た目はあまり変えていませんが、それでも裏は以前よりだいぶ綺麗になったと思います。
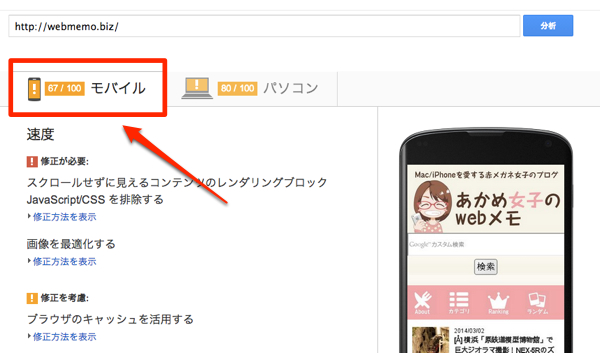
速度を判定してくれるGoogleのツール「PageSpeed Insights」を使った結果が以下。
リニューアル前(WPTouch) 67点

リニューアル後(オリジナルテーマ) 83点

デザインをあまり変えなくても裏の不要なものの見直しでもだいぶ変わることが今回わかりました。
皆さんもチェックしてみてはいかがでしょうか?
さいごに
今回はデザインよりも裏のソースや表現の方法を意識してテーマを作りました。
ブログを書くことも楽しいですが、壁にぶつかって調べて、管理画面ぶっ飛ばして、泣きそうになって、ハラハラドキドキしながら実装。書くこと以外も楽しんでます。
ゴール目前で問題が生じで中々アップすることが出来なかった今回テーマ。
裏が自作のコードになり触りやすくなったので、このあとは本格的に色々と弄っていこうかと思います。使いやすいブログにしていきたいですね。
それではこれからもあかめ(@mk_mizuho)をよろしくお願いします。
カスタマイズ併せてどうぞ!
ブログ更新に使用したアプリ
このブログはiPhoneから更新しました。![]() するぷろ for iOS
するぷろ for iOS
iPhoneでブログを書いてみたい方へ:
するぷろの使い方まとめ
\ この情報を周りの人にも教える /

[Å] WPTouch卒業!スマホ版テーマを自作した際に意識したこと・良かったこと!
この記事が気に入った方はいいね!で
更新情報を受け取る!

![[Å] WordPress・エックスサーバ環境を初のSSL化!全体の流れと手順](http://webmemo.biz/wp-content/uploads/2017/06/wordpress-ssl-manual-340x200.jpg)






![[Å] ぐらぐらデザインは嫌われる!スマホ用ブログを修正しました。](http://webmemo.biz/wp-content/uploads/1365027941.jpg)

![[Å] Twitter Cardが正常に動作しているか「Twitter Card Validator」で確認してみた!](http://webmemo.biz/wp-content/uploads/slooProImg_20140131013923.jpg)

![[Å] パンクズをGoogleの検索結果に表示させる方法を紹介!あっさりと設置できました!!](http://webmemo.biz/wp-content/uploads/pankuzu.jpg)



![[Å] Webフォント使用!スマホ用を「可愛いフォント」に変更したよ](http://webmemo.biz/wp-content/uploads/IMG_76342-340x200.jpg)








![[Å] Facebookページに投稿した過去記事や写真が当然消えた時に再表示させる方法 [Å] Facebookページに投稿した過去記事や写真が当然消えた時に再表示させる方法](http://webmemo.biz/wp-content/uploads/wordpress-popular-posts/21744-first_image-90x90.jpg)
![[Å] Facebookで記事をシェアしたら一部でタイトルが文字化け!解決方法ご紹介! [Å] Facebookで記事をシェアしたら一部でタイトルが文字化け!解決方法ご紹介!](http://webmemo.biz/wp-content/uploads/wordpress-popular-posts/7307-first_image-90x90.jpg)
![[Å] ブログで使用している画像のサイズを調べる3つの方法 [Å] ブログで使用している画像のサイズを調べる3つの方法](http://webmemo.biz/wp-content/uploads/wordpress-popular-posts/18383-first_image-90x90.jpg)
![[Å] ブログカスタマイズに便利なツール、Chromeの「要素の検証」の使い方をご紹介! [Å] ブログカスタマイズに便利なツール、Chromeの「要素の検証」の使い方をご紹介!](http://webmemo.biz/wp-content/uploads/wordpress-popular-posts/11760-first_image-90x90.jpg)