[Å] 無料で簡単!Ameba Ownd を使ったWebサイト開設の手順を1から紹介

昨日ご紹介したサイバーエージェントが新たに始めたサービス「Ameba Ownd」。実際にWebサイトやブログを立ち上げる手順をまとめてみました。手順通りで進めれると開設までは約5分。
無料で使えるサービスなのでご興味のある方は挑戦してみてください。アイディア次第で凄く便利に使えるサービスなのかなというのが今の率直な感想です。
Ameba Owndについて
Ameba Owndを実際に開設して、感じたことは昨日の記事にまとめました。まだお読みでない方はこちらからご覧ください。ちなみに私が作った1つ目のAmeba Owndはこちらのページになります。(AKAME WEB)
【関連】[Å] Ameba Owndが始まった!5分でサイトやブログが作れるサービスを使ってみた感想
Ameba Owndを使う手順
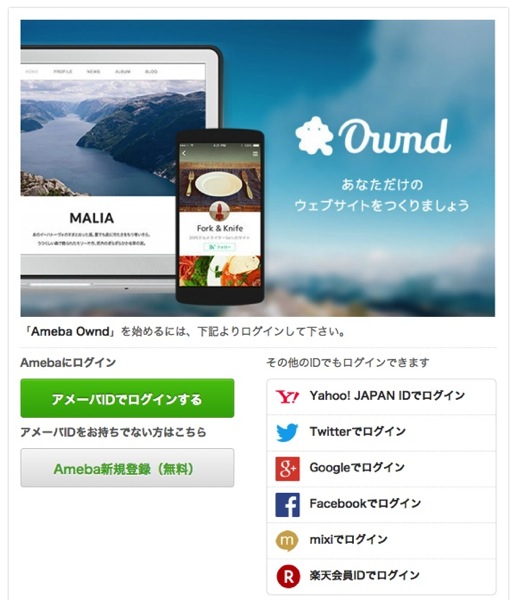
実際にAmeba Owndを使ってWebサイトやブログを立ち上げる方法をご紹介したいと思います。まずはAmeba Owndの公式サイトへアクセスします。
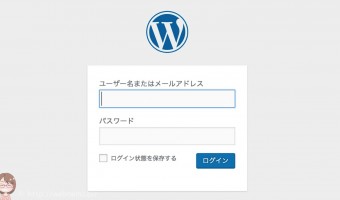
アクセス後、ログインが求められます。ログインする方法は意外にも多く用意されているので今回はTwitterアカウントを使ってログインしました。

1.作成する「サイトのURL」をまず決めます。

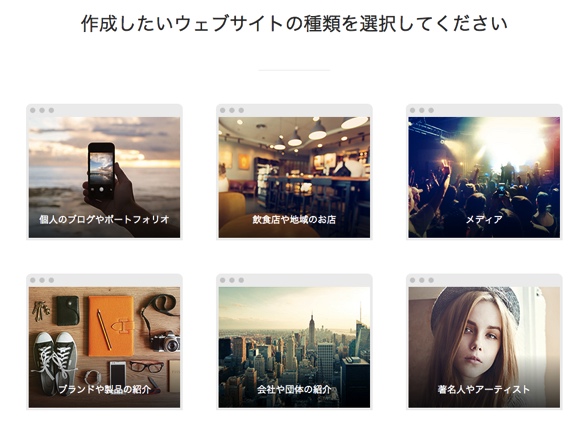
2.作成したいWebサイトの「種類」を選択します。

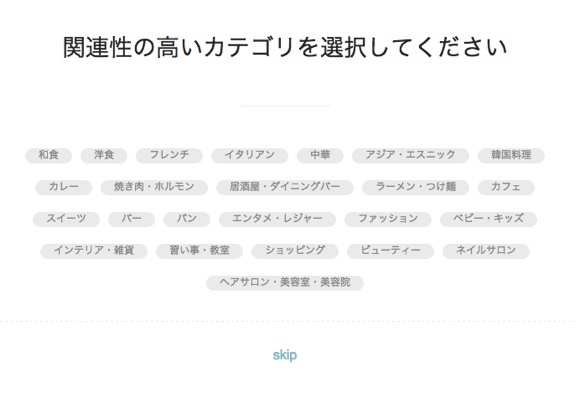
3.次にサイトの「カテゴリ」を選択します。

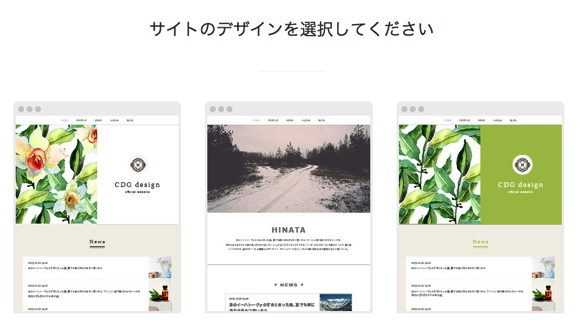
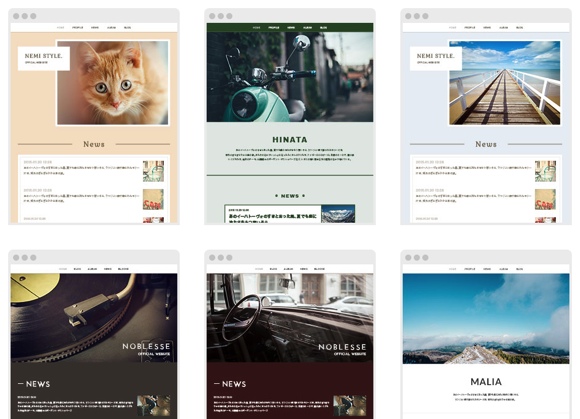
4.最後にサイトの「デザイン」を選択します。

サイトデザインは結構多く用意されています。デザインはあとから変更もできるのでまずは自分の好みやサイトイメージに合ったデザインを選ぶと良いと思います。

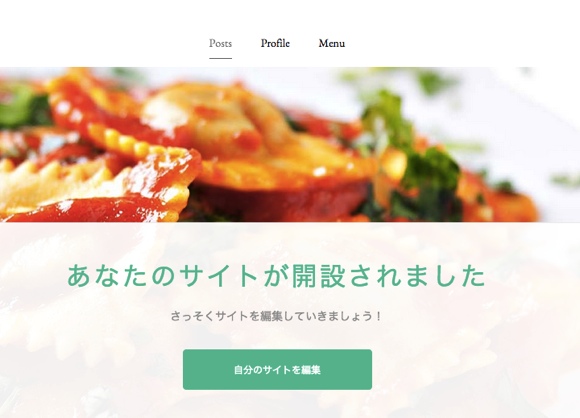
たったこれだけで完成です!

サイトの編集について
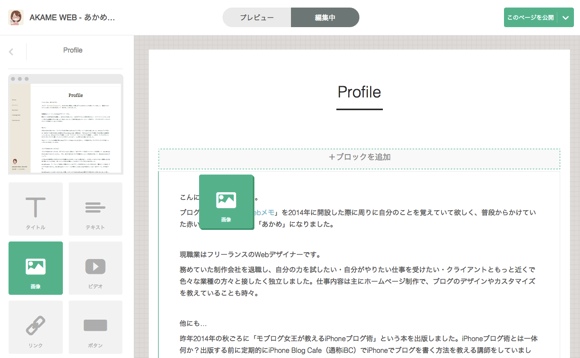
自分のサイトを編集のボタンを押して編集を始めます。

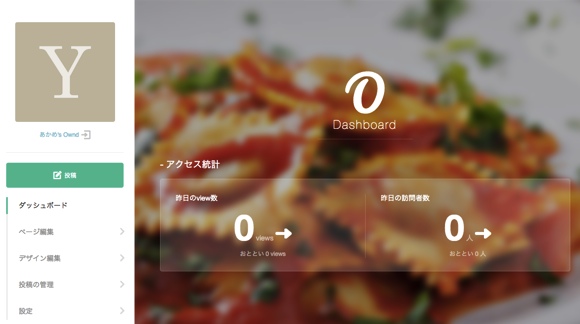
主に左メニューにある項目から編集ができます。
ダッシュボード:統計を見ることができます
ページの編集:サイトに配置するメニュー項目などを設定できます
デザインの編集:デザインの変更やカラーの変更など
投稿の管理:投稿した記事の管理できます
設定:サイト情報の設定 / ソーシャルメディア連携 / SEO設定 / 外部のツール
・ソーシャルメディアではTwitterやFacebookページ・Ameba・インスタグラムの連携が可能。
・SEO設定ではサイトのディスクリプションやキーワードなどmeta情報を設定できます。
・外部のツールはGoogleアナリティクスとGoogle Webマスターツールの連携が可能です。
サイトのデザイン編集も難しいコードを使用せず、直感で操作ができるタイプで編集したいところにマウスを当てることで追加したい・削除したいものを操作できます。

Webの知識がない方でもとにかく簡単に操作ができるように作られているというのが印象的でした。反対にWebの知識がある方やホームページを自分の手で作れるという方には柔軟性が少なく、色々とカスタマイズができないのでうーん…と思う方もいるかもしれませんね。
無料サービスなのでこの辺りは自分で触ってみるのが1番かと思います。
さいごに
新しいものが始まるととりあえず自分の手で触ってみたくなる性格の私。そのサービスが実際に良いのか悪いのか自分の目でしっかりと見たいのですよね。
このサービスをどう使うかは使う人の発想次第。URLはamebaownd.com以外にも様々なものが用意されていますし、このサイトをハブに各サイトに飛ばしたりとか情報発信したりとか、無料で手軽に使えるからこそ使えるみたいなものがあるんじゃないでしょうか。
おしまい。(Ameba Ownd :AKAME WEB)
【関連】[Å] Ameba Owndが始まった!5分でサイトやブログが作れるサービスを使ってみた感想
\ この情報を周りの人にも教える /

[Å] 無料で簡単!Ameba Ownd を使ったWebサイト開設の手順を1から紹介
この記事が気に入った方はいいね!で
更新情報を受け取る!
















![[Å] ローカル環境に複数のWordPressのブログをMAMPを使って設置してみた [Å] ローカル環境に複数のWordPressのブログをMAMPを使って設置してみた](http://webmemo.biz/wp-content/uploads/wordpress-popular-posts/5902-first_image-90x90.png)
![[Å] お名前.comの自動更新再設定は有料なのか無料なのかお問い合わせしてみた結果 [Å] お名前.comの自動更新再設定は有料なのか無料なのかお問い合わせしてみた結果](http://webmemo.biz/wp-content/uploads/wordpress-popular-posts/14940-first_image-90x90.jpg)
![[Å] WordPressでページが白くなった時に試したい魔法のコード! [Å] WordPressでページが白くなった時に試したい魔法のコード!](http://webmemo.biz/wp-content/uploads/wordpress-popular-posts/11082-first_image-90x90.jpg)
![[Å] はてなブログProの独自ドメインにムームドメインで取得したドメインを設定する方法 [Å] はてなブログProの独自ドメインにムームドメインで取得したドメインを設定する方法](http://webmemo.biz/wp-content/uploads/wordpress-popular-posts/15999-first_image-90x90.jpg)