[Å] 誰でも簡単!!AppHtmlの「iTunesで見る」を移動させる方法!
![[Å] 誰でも簡単!!AppHtmlの「iTunesで見る」を移動させる方法を具体的に紹介! [Å] 誰でも簡単!!AppHtmlの「iTunesで見る」を移動させる方法を具体的に紹介!](http://webmemo.biz/wp-content/uploads/itunesbtn-custom.jpg)
どうも社会復帰が厳しそうなあかめ(@mk_mizuho)です。iPhoneアプリを紹介する時に欠かせないAppHtml。これをカスタマイズしたいけど、みんながやっていることが高度!という人もいるようなので今回は「iTunesで見る」のボタンに限定して紹介。
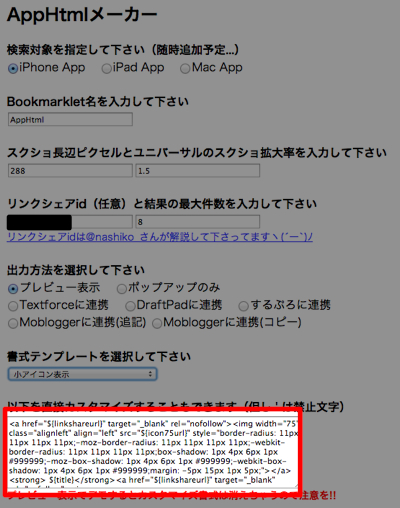
AppHtmlメーカー
アプリのリンクを生成してくれる便利なツール。
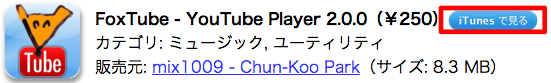
これをデフォルトの指定のまま使用するとこんな感じに表示される。

このカタチでPC上はあまり気にならない。ただこの状態をiPhoneで見るとタイトルの長さによって「iTunesで見る」のボタンの位置がマチマチとなる。統一した場所に置きたい人向け。またこの考えを知ることでオリジナルボタンも任意の場所へ移動できるようになると思うので気になる方はお読みください。
ベースの考え方
AppHtmlメーカーでブックマークレットを通常に生成すると出てくるこれ。

ここを弄って「iTunesで見る」ボタンを移動させることが今回の作業。うーん…難しく聞こえるかい。大丈夫。がんばって。
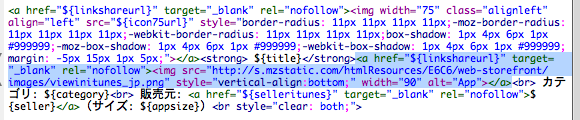
見た目を綺麗にすると以下のようなHTML(以下、呪文)になる。へぇーと思ってくれればok。
<a href="${linkshareurl}" target="_blank" rel="nofollow"><img width="75" class="alignleft" align="left" src="${icon75url}" style="border-radius: 11px 11px 11px 11px;-moz-border-radius: 11px 11px 11px 11px;-webkit-border-radius: 11px 11px 11px 11px;box-shadow: 1px 4px 6px 1px #999999;-moz-box-shadow: 1px 4px 6px 1px #999999;-webkit-box-shadow: 1px 4px 6px 1px #999999;margin: -5px 15px 1px 5px;"></a>
<strong> ${title}</strong>
<a href="${linkshareurl}" target="_blank" rel="nofollow"><img src="http://s.mzstatic.com/htmlResources/E6C6/web-storefront/images/viewinitunes_jp.png" style="vertical-align:bottom;" width="90" alt="App"></a>
<br> カテゴリ: ${category}
<br> 販売元: <a href="${selleritunes}" target="_blank" rel="nofollow">${seller}</a>(サイズ: ${appsize})
<br style="clear: both;">
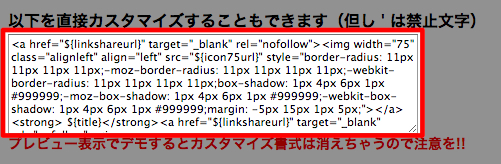
それで今回はこの中から「iTunesで見る」を生成する呪文(HTML)を探す。
![]()
この部分が該当する。だからこの部分を消せばiTunesで見るボタン自体が消える。
iTunesで見るを移動させる
共通作業
「書式テンプレートの選択」までをAppHtmlメーカーで通常通りに入力。
出てきたこれを丸っとコピーしてメモ帳やエディタにペースト。

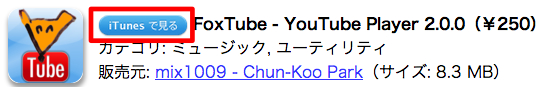
一番最初に持っていきたい場合
例.PCで小アイコンプレビュー出力

エディタやメモ帳にペーストしたものの中からiTunesで見るを生成する呪文を探す。

見つけたら呪文をカットしてタイトルの前にペースト。

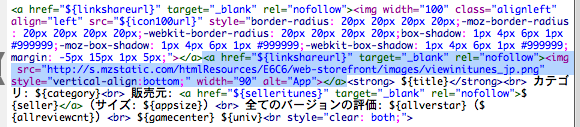
こんな感じのものができる。
<a href="${linkshareurl}" target="_blank" rel="nofollow"><img src="http://s.mzstatic.com/htmlResources/E6C6/web-storefront/images/viewinitunes_jp.png" style="vertical-align:bottom;" width="90" alt="App"></a><a href="${linkshareurl}" target="_blank" rel="nofollow"><img width="75" class="alignleft" align="left" src="${icon75url}" style="border-radius: 11px 11px 11px 11px;-moz-border-radius: 11px 11px 11px 11px;-webkit-border-radius: 11px 11px 11px 11px;box-shadow: 1px 4px 6px 1px #999999;-moz-box-shadow: 1px 4px 6px 1px #999999;-webkit-box-shadow: 1px 4px 6px 1px #999999;margin: -5px 15px 1px 5px;"></a><strong> ${title}</strong><br> カテゴリ: ${category}<br> 販売元: <a href="${selleritunes}" target="_blank" rel="nofollow">${seller}</a>(サイズ: ${appsize})<br style="clear: both;">
一番後ろに持っていきたい場合
例.PCで小アイコンプレビュー出力

同じ要領で以下のような位置にペースト。
<a href="${linkshareurl}" target="_blank" rel="nofollow"><img width="75" class="alignleft" align="left" src="${icon75url}" style="border-radius: 11px 11px 11px 11px;-moz-border-radius: 11px 11px 11px 11px;-webkit-border-radius: 11px 11px 11px 11px;box-shadow: 1px 4px 6px 1px #999999;-moz-box-shadow: 1px 4px 6px 1px #999999;-webkit-box-shadow: 1px 4px 6px 1px #999999;margin: -5px 15px 1px 5px;"></a><strong> ${title}</strong><br> カテゴリ: ${category}<br> 販売元: <a href="${selleritunes}" target="_blank" rel="nofollow">${seller}</a>(サイズ: ${appsize})<a href="${linkshareurl}" target="_blank" rel="nofollow"><img src="http://s.mzstatic.com/htmlResources/E6C6/web-storefront/images/viewinitunes_jp.png" style="vertical-align:bottom;" width="90" alt="App"></a><br style="clear: both;">
真ん中に持っていきたい場合
例.PCで小アイコンプレビュー出力

この方法は「iTunesで見る」を真ん中に持っていきたい場合というよりはオリジナルボタンを真ん中に持っていきたい人向けに記載。ボタンに対して直接スタイルを適用してしまっているがクラスitunesBtnを利用してもスタイルを適用するなどの対応をしても問題なし。参考までに記載。
<div class="apphtmlBox"><a href="${linkshareurl}" target="_blank" rel="nofollow"><img width="75" class="alignleft" align="left" src="${icon75url}" style="border-radius: 11px 11px 11px 11px;-moz-border-radius: 11px 11px 11px 11px;-webkit-border-radius: 11px 11px 11px 11px;box-shadow: 1px 4px 6px 1px #999999;-moz-box-shadow: 1px 4px 6px 1px #999999;-webkit-box-shadow: 1px 4px 6px 1px #999999;margin: -5px 15px 1px 5px;"></a><strong> ${title}</strong><br> カテゴリ: ${category}<br> 販売元: <a href="${selleritunes}" target="_blank" rel="nofollow">${seller}</a>(サイズ: ${appsize})<br /><div class="itunesBtn" style="text-align:center;"><a href="${linkshareurl}" target="_blank" rel="nofollow"><img src="http://s.mzstatic.com/htmlResources/E6C6/web-storefront/images/viewinitunes_jp.png" style="vertical-align:bottom;" width="90" alt="App"></a></div><br style="clear: both;"></div>
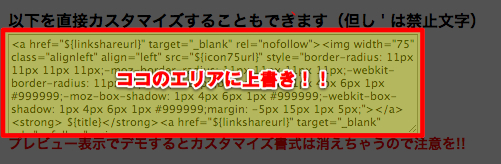
ブックマークレットを生成する。
エディタ・メモ帳上に出来た呪文をコピー。さっき自分がメーカーで生成した呪文の上に丸ごと上書き。

BookMarkretを生成のボタンを押してブックマークレットの完成!
なお、呪文の中には改行などが入っているとブックマークレットが機能しないのでそこだけは注意が必要。
まとめ
複雑にならないために、今回はiTunesで見るに絞ってご紹介。タイトルの後ろにiTunesがあることで横幅やタイトルの長さによってボタンの位置がマチマチになる。統一しておきたいという方はお試しください。最近ではダウンロードボタンを自分で作るというのが一部流行りになっている。今回の内容をベースにすることでオリジナルボタンを任意の場所に設置しやすくなると思います。当ブログもアプリダウンロードボタンを設置中。
ぜひこの機会にお試しください。ではではーあかめ(@mk_mizuho)をよろしくお願いします。
おまけ
紅白を見てから使用頻度が高まっている動画再生アプリ。
ももクロにハマりFoxTubeでPVを閲覧中。オフラインで見れたり、リストを作ってまとめて再生されられたりするので便利。バックグラウンド再生に対応してるのも嬉しい。
Posted from するぷろ for iPhone.
\ この情報を周りの人にも教える /
![[Å] 誰でも簡単!!AppHtmlの「iTunesで見る」を移動させる方法を具体的に紹介!](http://webmemo.biz/wp-content/uploads/itunesbtn-custom-340x200.jpg)
[Å] 誰でも簡単!!AppHtmlの「iTunesで見る」を移動させる方法!
この記事が気に入った方はいいね!で
更新情報を受け取る!

![[Å] WordPress・エックスサーバ環境を初のSSL化!全体の流れと手順](http://webmemo.biz/wp-content/uploads/2017/06/wordpress-ssl-manual-340x200.jpg)







![[Å] LINEで送るボタンをPC版とモバイル版に設置しました!](http://webmemo.biz/wp-content/uploads/line-eye-340x200.jpg)

![[Å] ツイートの引用を楽チンにブログに貼り付けできる「Tweet2HTML」の設定してモブログ対応](http://webmemo.biz/wp-content/uploads/eye-tweet2html120810-340x200.jpg)








![[Å] Facebookページに投稿した過去記事や写真が当然消えた時に再表示させる方法 [Å] Facebookページに投稿した過去記事や写真が当然消えた時に再表示させる方法](http://webmemo.biz/wp-content/uploads/wordpress-popular-posts/21744-first_image-90x90.jpg)
![[Å] リンクエラーチェック!!残念な結果だったのでShareHtmlカスタマイズ! [Å] リンクエラーチェック!!残念な結果だったのでShareHtmlカスタマイズ!](http://webmemo.biz/wp-content/uploads/wordpress-popular-posts/5230-first_image-90x90.jpg)
![[Å] ぐらぐらデザインは嫌われる!スマホ用ブログを修正しました。 [Å] ぐらぐらデザインは嫌われる!スマホ用ブログを修正しました。](http://webmemo.biz/wp-content/uploads/wordpress-popular-posts/6685-first_image-90x90.jpg)
![[Å] Facebookで記事をシェアしたら一部でタイトルが文字化け!解決方法ご紹介! [Å] Facebookで記事をシェアしたら一部でタイトルが文字化け!解決方法ご紹介!](http://webmemo.biz/wp-content/uploads/wordpress-popular-posts/7307-first_image-90x90.jpg)