[Å] AppHtmlがするぷろ Xに対応!iPhoneアプリのリンクを簡単に作りたい人は知ってて損なし

つい先日リリースされたiPhoneでブログを書くためのエディタアプリ「するぷろ X」。iPhoneアプリやiTunesミュージックなど、ブログで紹介するときに便利なツール「AppHtml」が「するぷろ X」に対応していたので早速登録し直しました。
リンクをサクサクと作れる大変便利なツールですので、当ブログでも何回も取り上げていますが再び取り上げたいと思います。
AppHtml
AppHtmlは、iPhoneアプリを紹介したことのある人の中では結構定番になりつつあるツールです。
以前、するぷろに出力するAppHtmlのブックマークレットが私の環境下で動くなりカスタマイズをしました。(動く人もいた)
[Å] するぷろーらで動かないAppHtmlを緊急カスタマイズ!SEOにも嬉しい形に変えてみた!
今回「するぷろ X」に対応したAppHtmlで新しくするぷろ Xに出力するブックマークレットを登録して動かしてみたらなんと、久々にエディタに飛ぶブックマークレットが動いてくれました。
AppHtml するぷろ X出力対応
AppHtmlの修正を「するぷろ X」がリリースされた後すぐに対応してくださっています。
→AppHtml リリース情報 – 出力先アプリを追加しました。 | Feelingplace
するぷろXのリリース直後の神対応に物凄く感謝しています。するぷろ Xへの出力が動かなくなっていた方も今回のSLPRO X出力なら動くと思うので再登録してみてください。
AppHtmlの設定
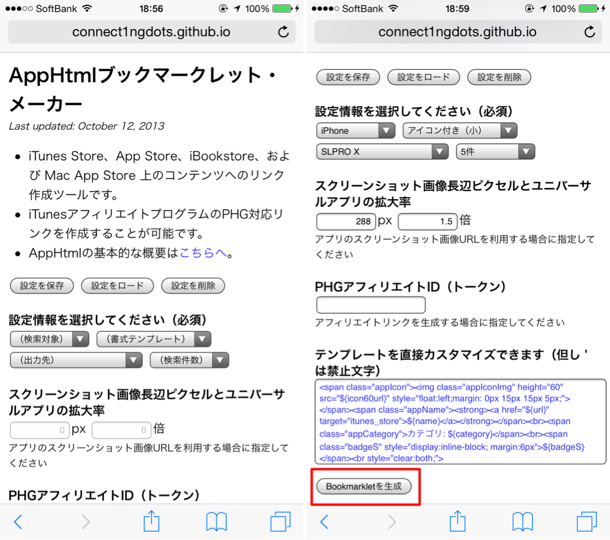
AppHtmlの公式サイトを表示してページ上で設定をおこないます。
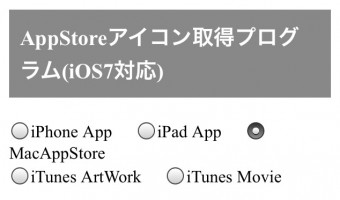
★今回は「iPhoneアプリ」のリンクを作る方法を説明
・出力対象「iPhone」
・書式テンプレート「好みのものを使用(今回はアイコン(小)を使用)」
・出力先「SLPRO X」
・検索件数「好みの件数」
に設定します。

※PHGアフィリエイトID(トーク)については、AppHtml公式サイトに掲載されている説明をご覧ください。
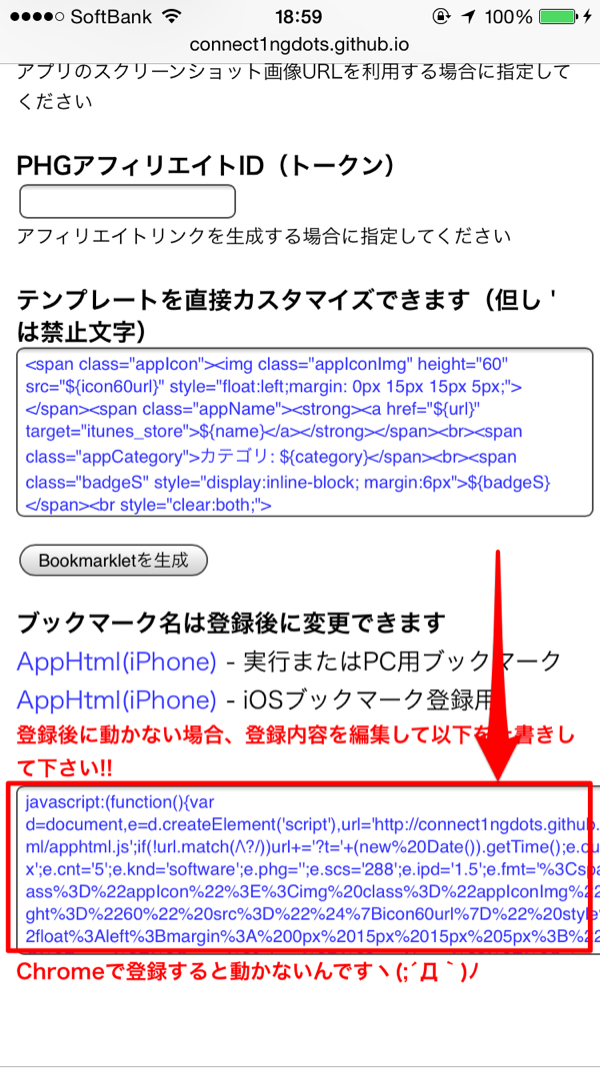
入力を全て終えた後「Bookmarkletを生成」のボタンを押して、一番下に表示されたコードをまるごとコピーします。

コピーしたコードをブラウザに登録して「ブックマークレット」を作成します。
ブックマークレットの作成
ブラウザはSafariでも構いませんが、今回は「するぷら X」と合わせて使うとモブログが楽になる「するぷろーら」で説明したいと思います。
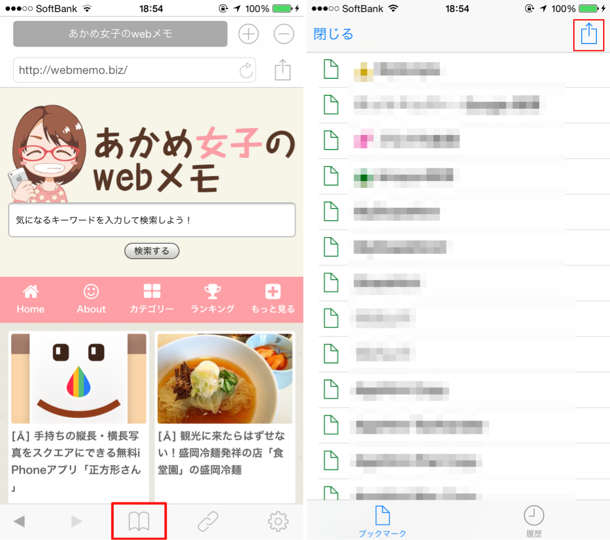
するぷろーらを起動して一番下の本アイコンを選んで右上のアイコンをタップします。

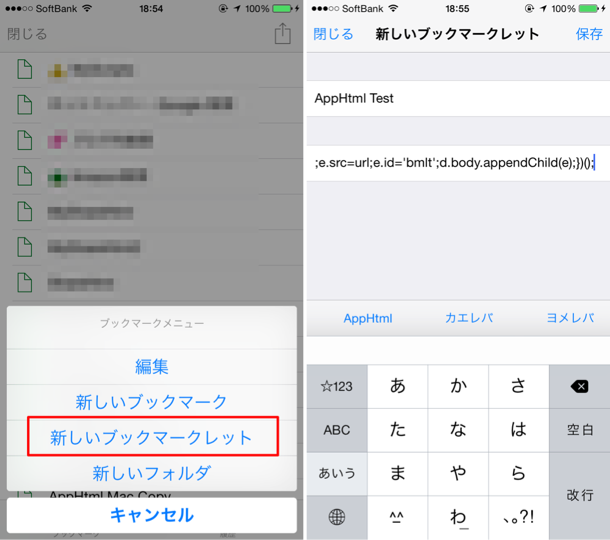
新しいブックマークレットを選び、上段にわかりやすいタイトル、下段に先ほどAppHtmlのサイトでコピーしたコードを貼り付け、保存します。

登録したAppHtmlを本アイコンを押してブックマークレットを起動します。
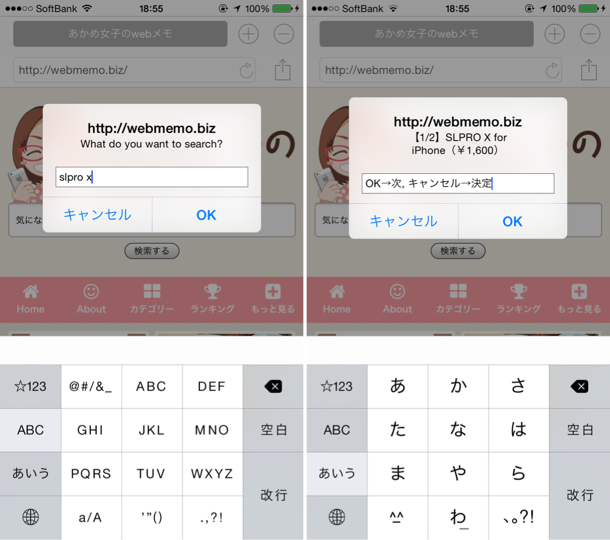
下画像のように出てきたポップアップにリンクを作りたいアプリ名を入力して「OK」を押します。該当するアプリが表示されたら「キャンセル」を選び、出なければ「OK」を押します。

該当アプリが表示され、キャンセルを押すと…!
するぷろ Xが自動で立ち上がりリンクを貼り付けられる状態へ変わるのであとはエディタに貼り付けて完成です。
さいごに
するぷろに出力が動かなくなってからずっとポップアップかTextHandlerで対応していたので、久々のエディタ出力の楽さに感激と同時に懐かしささえありました。
iPhoneやiPad、Macなどのアプリをブログで紹介する人にとってこのツールは知ってて損のない大変便利なものだと思います。
ご興味のある方はぜひ使ってみてください。
※なお、私が使用しているアプリのリンクもAppHtml経由で掲載していますが、出力の形をカスタマイズしています。ご注意ください。
【関連】[Å] するぷろーらで動かないAppHtmlを緊急カスタマイズ!SEOにも嬉しい形に変えてみた!
この記事はiPhoneアプリ「するぷろ X」から更新しました。
\ この情報を周りの人にも教える /

[Å] AppHtmlがするぷろ Xに対応!iPhoneアプリのリンクを簡単に作りたい人は知ってて損なし
この記事が気に入った方はいいね!で
更新情報を受け取る!
















![[Å]【2014年保存版】ほぼ毎日モブログ更新の私のおすすめブックマークレットまとめ! [Å]【2014年保存版】ほぼ毎日モブログ更新の私のおすすめブックマークレットまとめ!](http://webmemo.biz/wp-content/uploads/wordpress-popular-posts/10903-first_image-90x90.jpg)
![[Å] 初心者でも簡単!iPhoneからブログにVineの埋め込みを行う方法 [Å] 初心者でも簡単!iPhoneからブログにVineの埋め込みを行う方法](http://webmemo.biz/wp-content/uploads/wordpress-popular-posts/14390-first_image-90x90.jpg)
![[Å] AppHtmlがするぷろ Xに対応!iPhoneアプリのリンクを簡単に作りたい人は知ってて損なし [Å] AppHtmlがするぷろ Xに対応!iPhoneアプリのリンクを簡単に作りたい人は知ってて損なし](http://webmemo.biz/wp-content/uploads/wordpress-popular-posts/16599-first_image-90x90.png)
![[Å] モブログ – iPhoneでYouTubeの埋め込みコードを取得するブックマークレットの使い方 [Å] モブログ – iPhoneでYouTubeの埋め込みコードを取得するブックマークレットの使い方](http://webmemo.biz/wp-content/uploads/wordpress-popular-posts/18305-first_image-90x90.jpg)