[Å] スマホ版デザイン ヘッダーとアイキャッチを意識してデザイン変更をしたご報告とその理由

いつもブログを読んでくださっている方はお気づきだと思いますが、当ブログのスマホのデザインをプチリニューアルしました。
そこまで変わってはいませんが、私なりに今の時代に合わせた変更です。
このデザインにした理由については後ほど詳しくご紹介したいと思います。
スマホ版のデザイン
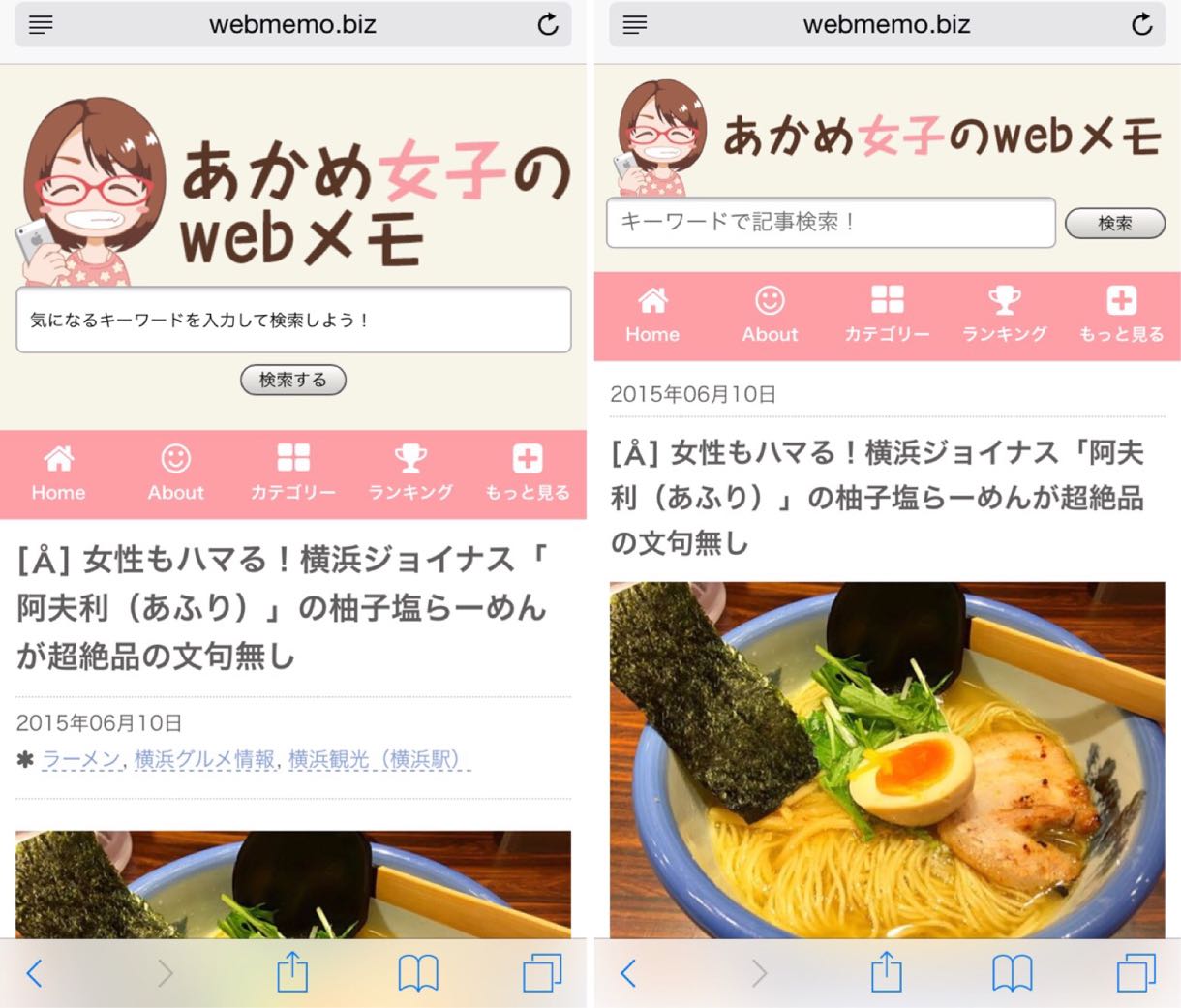
過去のスマホデザインと現在のスマホデザインを比較してみましょう。

上記記事をご覧になりたい方はこちらから実際のページへアクセスしてください。
→ [Å] 女性もハマる!横浜ジョイナス「阿夫利(あふり)」の柚子塩らーめんが超絶品の文句無し
ヘッダー部分の厚みを減らし、ファーストビューにアイキャッチ(最初の画像)が表示されるようにしました。
あとは、本当に微調整です。
・ヘッダーロゴの変更
・検索バーの変更
・日付の位置変更
・カテゴリ表記の削除
以上の4つの点を変更しました。
最初は記事ページのみ対応の予定でしたが、つい最近参加した「第31回 東京ブロガーミートアップ」で出た意見で意外とこのデザインは好評で「他のページも全部これにしたらいいのに」と言われたので、じゃぁそうしよう、えいやっ!という勢いで変更。
愛着があると中々行動を起こせないのでリアルの意見はいい背中押しになりました。
さてと、皆さんはどのような感想をお持ちになりましたでしょうか?継続的に読んでくださっているからの意見は特に気になります。
TwitterやFacebookなどのSNSやLINE@などでぜひご意見・ご感想お待ちしてます。
デザイン変更の理由 1
1番の理由は偶然自分のブログ記事が普段私がよく見ているキュレーションアプリに掲載されたことが大きいです。
このアプリは1読者として利用していたので、まさか自分の記事が表示されるとは思ってもいませんでした。そもそも個人ブログが載ってるのってあまり見たことありませんから。仕様が変わったのかな。
そしてデザイン変更を決定付けることが起こりました。アプリ経由で自分のブログが表示された時、喜びよりも「違和感」が凄かったんですよね。
普段見ていたときは何も気にせず読めたのに私の旧デザインはヘッダーが凄く大きく、コンテンツが中々目に入らない。今まで何も感じていなかったのに、ブログを訪れる角度で違和感を得られたのは非常に価値がありました。
デザイン変更の理由 2
ヘッダー変更を意識し始めたのはアプリに掲載されたからではありません。
元々特定のブログデザインは趣味で追っていて、対象になっているブログの殆どはヘッダーが小さめです。少なくとも私の旧デザインよりは遥かに小さいのは当たり前。
そんなことも理由も1つとなり変更することを決意しました。
デザインの変更理由 3
当ブログはグルメや旅行など「写真」で魅せるブログにしていきたいと思っているので、ファーストビューに写真を表示させました。
最近はタイトル(テキスト)ではなく、画像で見る見ないを判断する傾向がある人も多いようなので、そうした時代に合わせた形で情報を届けられると良いのではと判断して実装をおこないました。
今後の予定
今回の変更はあくまでも試験的な運用でまた変更する可能性は大いにあります。頭の中にも既に取り入れたい機能もあったりするので。。。
ところで、当ブログをたくさん読んでくだっている皆さん。このブログに取り入れて欲しい機能や見せ方などありますか?
やるやらないは別として運営者の考え方とは別に読者の考え方を知りたいのでもし良ければご意見ください。
さいごに
以前のデザインは「あかめアイコン」を全面的に押し出すことを目的としたものでしたが、今回は全体をすっきり・アイキャッチを見せるを意識したものになりました。
カスタマイズのアイディアが浮かばないという方も、普段の意識を少し変えるだけで何かが見えてくることは間違いありません。
記事を読むだけでなくデザインを含めて意識的に見る、居心地の良いデザインは何故なのか、使い辛いデザインは何故なのか。
私も結局はアプリに載った時の「違和感」がきっかけですし、普段から意識してなかったら喜びや驚きで終わり、キャッチすることなくスルーしていたかもしれません。
単なるデザイン変更の報告でしたが、何か参考になれば幸いです。おしまい。
この記事はiPhoneアプリ「SLPRO X(するぷろ X)」から更新しました!
\ この情報を周りの人にも教える /

[Å] スマホ版デザイン ヘッダーとアイキャッチを意識してデザイン変更をしたご報告とその理由
この記事が気に入った方はいいね!で
更新情報を受け取る!



![[Å] WordPress・エックスサーバ環境を初のSSL化!全体の流れと手順](http://webmemo.biz/wp-content/uploads/2017/06/wordpress-ssl-manual-340x200.jpg)











![[Å] ロリポップからSixCore(シックスコア)へサーバ移転!後者に捧ぐ移転メモ [Å] ロリポップからSixCore(シックスコア)へサーバ移転!後者に捧ぐ移転メモ](http://webmemo.biz/wp-content/uploads/wordpress-popular-posts/6443-first_image-90x90.jpg)
![[Å] Googleアナリティクス 滞在時間○秒の時は直帰率から外して、コアな情報をチェックしてみた! [Å] Googleアナリティクス 滞在時間○秒の時は直帰率から外して、コアな情報をチェックしてみた!](http://webmemo.biz/wp-content/uploads/wordpress-popular-posts/10834-first_image-90x90.jpg)
![[Å] iOS / Macアプリのランキング TOP5をブログのサイドエリアで紹介 [Å] iOS / Macアプリのランキング TOP5をブログのサイドエリアで紹介](http://webmemo.biz/wp-content/uploads/wordpress-popular-posts/2853-first_image-90x90.jpg)
![[Å] 【報告】スマホ版にカテゴリーとAboutページを導入しました! [Å] 【報告】スマホ版にカテゴリーとAboutページを導入しました!](http://webmemo.biz/wp-content/uploads/wordpress-popular-posts/6561-first_image-90x90.jpg)