[Å] ブログで使用している画像のサイズを調べる3つの方法

つい先日「するぷろ / SLPROで投稿する画像サイズの変更方法」について記事を公開しました。
そもそも自分のブログで使用している画像サイズっていくつだろうか???
そんなことを思った人も少なくないようです。調べ方は色々とありますが、今回は誰でも無料で使える方法をご紹介したいと思います。
画像サイズの確認方法
画像サイズの確認は様々な方法で調べられます。例えばPhotoshop。ただPhotoshopは高価なアプリなので今回は割愛しています。
WordPressの入力画面から確認する方法
WordPressでブログを運営している方はWordPressから記事投稿画面を開き、エディタのタブを「テキスト」に変更します。

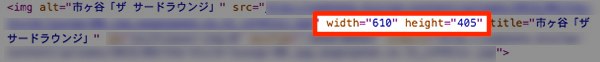
すると画像が本来表示される部分にコードが表示されるのでその部分に書かれている「width=」の先の数字を確認します。
今回の場合は画像の横幅サイズが610(px)になります。ちなみに高さは405(px)を示しています。
デスクトップから確認する方法
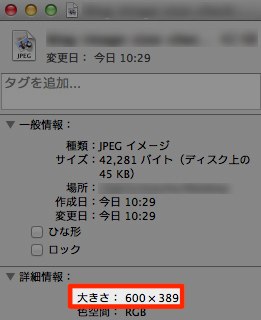
ブログで使用している画像をデスクトップに保存して、画像の情報を確認します。画像を選択した状態で「command + i」で確認ができます。

するとこのような画面が表示されると思うので「詳細情報」の部分にある大きさを確認します。この場合だと横600(px)縦389(px)だとわかります。

*詳細情報が表示されていない場合は「▶︎詳細情報」をクリックすると表示されます。
ブラウザから確認する方
使用するブラウザは「Google Chrome」です。ちなみに別ブラウザSafariやFirefoxにも「要素の…」というように似たような機能があります。
以前ご紹介した「要素の検証」を使用します。
→ [Å] ブログカスタマイズに便利なツール、Chromeの「要素の検証」の使い方をご紹介!
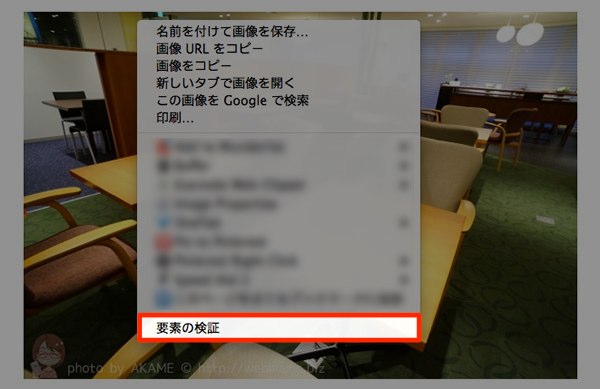
ブログの画像上で右クリック。表示されたメニューの一番下にある「要素の検証」を選びます。

要素の検証画面が表示されると右クリックした要素が選ばれた状態になっているのでその部分に書かれているwidthの数値を確認します。

widthは横の長さ。heightは縦の長さです。
さいごに
最後の要素の検証はややハードルが高いかもしれませんが、1つは試せそうな方法がありましたか?
するぷろやSLPRO Xに画像サイズを入力する時は表示させたい横の長さを入力すればOKです。(参考記事)
ぜひお試しください。
ではでは。
この記事はiPhoneアプリ「SLPRO X(するぷろ X)」から更新しました!
\ この情報を周りの人にも教える /

[Å] ブログで使用している画像のサイズを調べる3つの方法
この記事が気に入った方はいいね!で
更新情報を受け取る!



![[Å] WordPress・エックスサーバ環境を初のSSL化!全体の流れと手順](http://webmemo.biz/wp-content/uploads/2017/06/wordpress-ssl-manual-340x200.jpg)















![[Å] ブログで使用している画像のサイズを調べる3つの方法 [Å] ブログで使用している画像のサイズを調べる3つの方法](http://webmemo.biz/wp-content/uploads/wordpress-popular-posts/18383-first_image-90x90.jpg)
![[Å] ロリポップからSixCore(シックスコア)へサーバ移転!後者に捧ぐ移転メモ [Å] ロリポップからSixCore(シックスコア)へサーバ移転!後者に捧ぐ移転メモ](http://webmemo.biz/wp-content/uploads/wordpress-popular-posts/6443-first_image-90x90.jpg)
![[Å] Googleアナリティクス 滞在時間○秒の時は直帰率から外して、コアな情報をチェックしてみた! [Å] Googleアナリティクス 滞在時間○秒の時は直帰率から外して、コアな情報をチェックしてみた!](http://webmemo.biz/wp-content/uploads/wordpress-popular-posts/10834-first_image-90x90.jpg)