[Å] 今まで曖昧だった「カーニング・トラッキング・文字詰め」の違いについてまとめてみました
カーニングやトラッキングとはなんぞやっ?
すごく極端に言えば文字と文字の間を詰めたり、広げたりと文字間を調整するためのものですね。
例えばこのような感じ。

同じフォント、文字サイズでも文字間が違うのがわかると思います。
トラッキングしか使用していませんが、ようはこれです。
文字間を詰めるという意味が少しおわかりになりましたでしょうか。
ではそもそもどのような時にどうやって使用するのでしょうか?
カーニング・トラッキングとは?
文字というものは何も気にせず入力しても上手い具合に間隔が開きます。
これはフォントを製作している方が事前に調整しているからなんですね。
なので、常に文字間の調整が使用というわけではありません。
文字を入力していて違和感を感じた時、
例えば広告やチラシ、ポスターなどフォントサイズを大きくしたりする時などはやたら文字と文字のスペースが目立つ時があるのでそのような場合に使用すると良いのかもしれませんね。
あとはデザインをしている時に意図的にスペースを調整した時などでしょうか。
この時に必ず使用しなければならないというルールはありません。
自分の感覚で必要に応じて使用していただければと。
カーニングとトラッキングの違い
【カーニング】
文字と文字の間のスペースを調整するために文字の組み合わせに対して使用。
文字と文字の間を、隣りの文字に合わせて間隔の調整が可能。
カーニングには、「和文等幅」、「メトリクス」、「オプティカル」の自動で調整できるものと「数値入力」で自分で調整できるものがある。
「数値入力」の場合は文字と文字の間にカーソルを置き設定。
【トラッキング】 別名:字送り
個々ではなく、まとまったテキストの間隔調整のために使用
テキストの右側のだけ狭くなる。
そのため、通常は欧文テキストの調整に使用されるが、日本語フォントでも効く。
ただし、日本語は2バイト言語なのでトラッキングを使用し、
右側だけ狭くするよりは文字の前後を詰める「字詰め」を利用するのが通常かもしれない。
【字詰め】
文字の前後を詰めるために使用。
日本語フォントの間隔を調整する際にはこちらの方が適している。
使用方法
Webの関係でPhotoshopでの使用方法になるが、Illustlatorでもさほど違いはない。
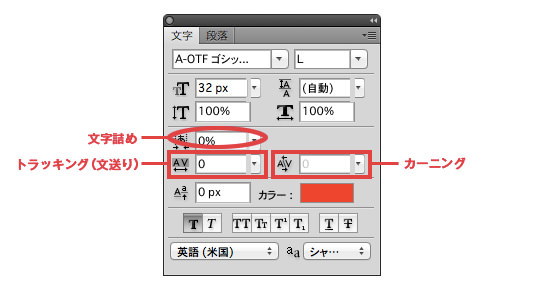
まずカーニング・トラッキング・字詰めの位置を確認しておこう。
以下の図を参考にしていただきたい。

【カーニングの場合】
詰めたい文字と文字の間にカーソルを置き、数値を入力。
マイナスだと詰まり、プラスだと間隔が広がる。
【トラッキングの場合】
詰めたいテキストをまとめて選択している状態で数値を変更。
カーニング同様マイナスだと詰まり、プラスだと広がる。
ただし、文字の右側だけが狭くなる。
【文字詰めの場合】
文字を選択し、縮めたい間隔分パーセントで指定する。

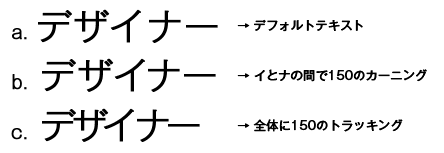
aのテキストが全く何もしていない状態。
bのテキストは「イ」と「ナ」の間にカーソルをあて、カーニング「-150」を設定している。
cのテキストは全体を選び、トラッキング「-150」を設定している。
■ 結果
aとbを比較してみると微妙ではあるが、「イ」と「ナ」の間が狭くなっているのがわかる。
aとcは言わなくてもわかるが全体がデフォルトのテキストよりも遥かに間隔が狭くなっている。
さらにcの状態で「イ」と「ナ」の間でカーニングも設定出来る。
そうすればかなりキツキツのテキストが完成。
そんなキツキツのテキストを使用する時はないかもしれませんがね。笑
ちょっと便利なショートカット
・「alt」+「→」:カーニングの数値を増加(+)させる。
・「alt」+「←」:カーニングの数値を減少(-)させる。
以上、「今まで曖昧だったカーニングとトラッキングの違いについてまとめ」を終わります。
何か間違っている点などご意見がある方はコメントによろしくお願い致します。
参考サイト:Adobe公式サイト
\ この情報を周りの人にも教える /

[Å] 今まで曖昧だった「カーニング・トラッキング・文字詰め」の違いについてまとめてみました
この記事が気に入った方はいいね!で
更新情報を受け取る!













![[Å] 今まで曖昧だった「カーニング・トラッキング・文字詰め」の違いについてまとめてみました [Å] 今まで曖昧だった「カーニング・トラッキング・文字詰め」の違いについてまとめてみました](http://webmemo.biz/wp-content/uploads/wordpress-popular-posts/731-first_image-90x90.gif)
![[Å]感激っ!Dreamweaver 「Ctrl+T、T、T」でタグ編集/タグ追加が楽になる! [Å]感激っ!Dreamweaver 「Ctrl+T、T、T」でタグ編集/タグ追加が楽になる!](http://webmemo.biz/wp-content/uploads/wordpress-popular-posts/2366-first_image-90x90.jpg)
![[Å] 2017年版 Adobe CC「フォトプラン(Photoshop+Lightroom)」が期間限定15%OFF セール中! [Å] 2017年版 Adobe CC「フォトプラン(Photoshop+Lightroom)」が期間限定15%OFF セール中!](http://webmemo.biz/wp-content/uploads/wordpress-popular-posts/23259-first_image-90x90.png)