[Å] 【WordPress】サイドエリアに親カテゴリーのみを表示させる方法

WordPressでブログを運営しています。こんにちは、あかめです。PC版のデザインのタグエリア、前から気になっていてこの度表示を止め、カテゴリーリストを変わりに表示することにしました。カテゴリーリストをサイドエリアに表示させる方法を備忘録としてメモしておきます。
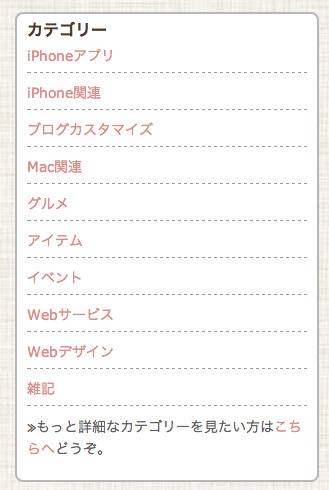
カテゴリーリスト
以前のごちゃごちゃしていたタグ一覧をやめました。

そしてカテゴリーリストに切り替えました。

ちなみにまだ作ったばかりなので親カテゴリー表示のみです。子カテゴリーは以前作ったカテゴリーページへ飛ばして対応しています。
ご覧になりたい方はカテゴリーページを参考ください。
カテゴリーリスト設置
JavaScriptやプラグインを使用しないで表示させることが目標です。
カテゴリー全表示
今回はWordPressにあるテンプレートタグ「wp_list_categories() 」を使用します。
サイドエリアの表示させたいところに以下のソースを入力します。
<?php wp_list_categories(); ?>
これを使うとカテゴリーが全部表示されます。
詳しい内容はWordPressの公式サイトをご覧ください。
親カテゴリーのみ表示
私は親・小カテゴリーと作成しているので全部表示させてしまうとカテゴリーだけでとんでもない長さになってしまうので親カテゴリーのみ表示しています。親カテゴリーまでを表示させたい人は以下を入力。
<?php wp_list_categories('title_li=&depth=1'); ?>
ちなみに小カテゴリーまでを表示させたい場合はdepthを2に変えます。3に変えたら孫カテゴリーまで表示が可能です。
各カテゴリーがliタグに囲まれた形で出力されますので、ulタグで囲みます。
最終的な形
<ul>
<?php wp_list_categories('title_li=&depth=1'); ?>
</ul>
あとはこれをdivで囲んだり、ulにclassやIDを指定してデザインが可能となります。
今後の予定
今回は見にくいタグをカテゴリーに切り替えるのが目標だったので設定はここまで。今後は親カテゴリーをクリックしたら小カテゴリーが出てくる仕様に変えたいなぁと計画中。上手くいくかは不明です。そしていつやるのかも。
さいごに
久しぶりにMacを起動してデザインを修正しました。WordPressは好きですが、まだまだ勉強中の身です。こうしてメモのような記事をこれからも書いていくことがあるかもしれません。WordPressを始めたばかりの方のお役に立てれば幸いです。それではこれからあかめ(@mk_mizuho)をよろしくお願いします。
おすすめ関連記事
\ この情報を周りの人にも教える /

[Å] 【WordPress】サイドエリアに親カテゴリーのみを表示させる方法
この記事が気に入った方はいいね!で
更新情報を受け取る!

![[Å] WordPress・エックスサーバ環境を初のSSL化!全体の流れと手順](http://webmemo.biz/wp-content/uploads/2017/06/wordpress-ssl-manual-340x200.jpg)













![[Å] Twitterカードとは!?申請登録の流れ/概要を表示させる方法](http://webmemo.biz/wp-content/uploads/3220097772_3d7002fb67-340x200.jpg)
![[Å] 誰でも簡単!!AppHtmlの「iTunesで見る」を移動させる方法を具体的に紹介!](http://webmemo.biz/wp-content/uploads/itunesbtn-custom-340x200.jpg)



![[Å] JetpackとOGP指定プラグインを同時に使うと二重指定!?OGPを削除する方法 [Å] JetpackとOGP指定プラグインを同時に使うと二重指定!?OGPを削除する方法](http://webmemo.biz/wp-content/uploads/wordpress-popular-posts/5997-first_image-90x90.jpg)
![[Å] WordPress・エックスサーバ環境のブログを初のSSL化!全体の流れとその方法 [Å] WordPress・エックスサーバ環境のブログを初のSSL化!全体の流れとその方法](http://webmemo.biz/wp-content/uploads/wordpress-popular-posts/24399-first_image-90x90.jpg)
![[Å] 【wp】Facebook OGPが突然エラー!その原因はまさかの「JetPack」のプラグインでした。 [Å] 【wp】Facebook OGPが突然エラー!その原因はまさかの「JetPack」のプラグインでした。](http://webmemo.biz/wp-content/uploads/wordpress-popular-posts/4987-first_image-90x90.jpg)
![[Å] PC画面の上部に表示されるWordPressログインツールバーを非表示にする方法 [Å] PC画面の上部に表示されるWordPressログインツールバーを非表示にする方法](http://webmemo.biz/wp-content/uploads/wordpress-popular-posts/10085-first_image-90x90.jpg)