[Å] リンクエラーチェック!!残念な結果だったのでShareHtmlカスタマイズ!

ブログカスタマイズ好きなあかめ(@mk_mizuho)です❦ 今年ももうすぐ終わるということでブログの掃除を始めました。まずは簡単なところから。プラグインで簡単にチェックができるリンクエラーの処理。綺麗にしてみた。
リンク切れチェックのプラグイン
WordPressにはとても便利なプラグイン「Broken Link Checker」がある。
これはブログを書き始めてすぐに入れていたプラグインでずっと愛用している。
ブログ内のリンク切れを教えてくれるプラグイン。
プラグインを有効化させるとWordPress管理画面の「ツール」メニューのところにリンクエラーをチェックという項目が表示される。
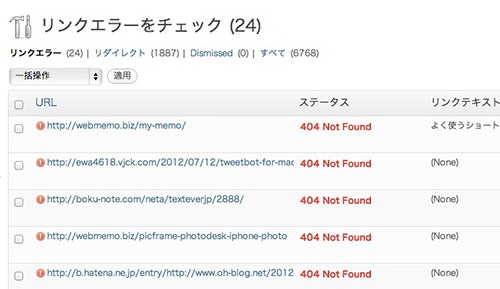
例えばこんな感じに。

24個のエラーがある。自分では気づくことがないものも多々。
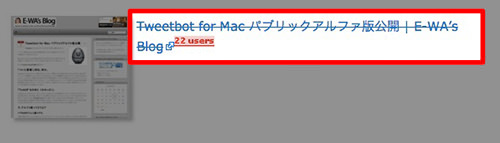
例えばリンク先のサイトの消えるとか。消えると記事ではこのような打ち消し線が表示される。

これは相手側の都合によるので正直対処しようがない。
ただリンクエラーの原因の1つに「http://b.hatena.ne.jp/entry/http://〜」というものも存在する。
私はShareHtmlを使って参考になるサイトや自分の記事を紹介する時があるのだが、その時にはてブのuserというのが自動生成されている。はてブ数が0の時にリンク切れになるそうだ。
だからShareHTMLで生成したリンクをひたすら修正。
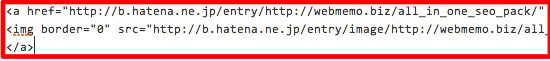
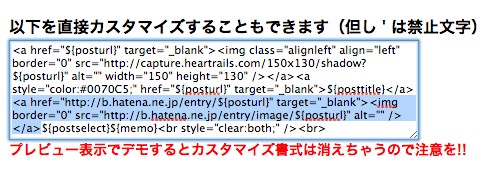
ShareHtmlで生成されたリンク内のはてブ数の消去するところは以下。

表示上一部右側を削除しているがこの部分がはてブのuserを生成している箇所。リンク先は各自異なる。
なのではてブ数が0の記事の場合はこれを削除するとエラーが消える。
ShareHtmlをカスタマイズ
毎度リンク切れで修正するのがこれから大変だからShareHtmlで生成されるはてブ数(user)の表示やめた。
ただ、私は自分の記事紹介用と参考にしたサイトを紹介する用でShareHtmlで生成されるリンクのカタチを変えている。自分ブログのはてブ数は把握できるから後者の方だけ対応。
はてブの表示削除
リンクエラーのことを考え表示を無くしたい場合はShareHtmlの以下の青い部分を削除した上でブックマークレットを作成。

* 出力方法を「プレビュー表示」にした画像
該当箇所を削除したブックマークレットで生成されたリンクにははてブ数が表示されなくなる。リンク切れになるのを防げるので修正の手間が省けて楽になる。
さいごに
リンク切れが多いサイト(ブログ)はSEO的にも決して良いとは言えない。自分で防げるもの、対応できるものなら手間であっても対応したい。そうすれば少しかもだけどクローラからの評価も良くなるんじゃないかな。私はそう思う。SEOに関して詳しいわけではないから正直がむしゃらですが、今年ももうすぐ終わるので綺麗にしてみました。

新年綺麗な気持ちで迎えるためにもちょっとリンクエラーチェックしてみてはいかがでしょうか?ではではーあかめ(@mk_mizuho)をよろしくお願いします。
\ この情報を周りの人にも教える /

[Å] リンクエラーチェック!!残念な結果だったのでShareHtmlカスタマイズ!
この記事が気に入った方はいいね!で
更新情報を受け取る!

![[Å] WordPress・エックスサーバ環境を初のSSL化!全体の流れと手順](http://webmemo.biz/wp-content/uploads/2017/06/wordpress-ssl-manual-340x200.jpg)









![[Å]【WP】ブログのバックアップを「WP-DBManage」で開始!2つのエラーの解決法メモ](http://webmemo.biz/wp-content/uploads/eye-wp-dbmanager1-340x200.jpg)





![[Å] ムームードメイン・ヘテムルでPush7「プロ」を設定する方法 – ムームーDNS移行 [Å] ムームードメイン・ヘテムルでPush7「プロ」を設定する方法 – ムームーDNS移行](http://webmemo.biz/wp-content/uploads/wordpress-popular-posts/20986-first_image-90x90.jpg)
![[Å] Facebookページに投稿した過去記事や写真が当然消えた時に再表示させる方法 [Å] Facebookページに投稿した過去記事や写真が当然消えた時に再表示させる方法](http://webmemo.biz/wp-content/uploads/wordpress-popular-posts/21744-first_image-90x90.jpg)
![[Å] Facebookで記事をシェアしたら一部でタイトルが文字化け!解決方法ご紹介! [Å] Facebookで記事をシェアしたら一部でタイトルが文字化け!解決方法ご紹介!](http://webmemo.biz/wp-content/uploads/wordpress-popular-posts/7307-first_image-90x90.jpg)
![[Å] TwitterアカウントのURLが変わった!過去記事とTextExpanderの修正方法 [Å] TwitterアカウントのURLが変わった!過去記事とTextExpanderの修正方法](http://webmemo.biz/wp-content/uploads/wordpress-popular-posts/6572-first_image-90x90.jpg)