[Å] ブログカスタマイズに便利なツール、Chromeの「要素の検証」の使い方をご紹介!

Google Chromeというブラウザには「要素の検証」という機能が備わっています。これを使うと実際に表示されているデザインがどのように作られているのか、更には見え方を変更することができます。
本番のデータを壊すことなく、デザインをイメージすることが出来るのでオススメです。
要素の検証の良いところ
要素の検証上の操作であるならばこんな良いことがあります。
ポイント
- 表示が崩れても本番データには影響なし
- 本番データを触る前に仕上がりをイメージできる
- 気になるブログの中をチェック可能
- 無料のツール
本番データをいきなり触ることに抵抗のある方にかなりオススメの機能です。自分のデザインをカスタマイズする時に使うのも良し、人のを見て研究するのに使うのにも良し、無料で使えるツールなのでぜひご利用ください。
Chrome 要素の検証の使い方
Google Chromeのブラウザを起動し、気になるデザインを適当に選択した状態にします。

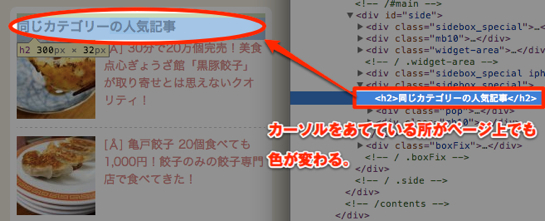
選択された状態で右クリック→要素の検証を選択

選択された状態で要素の検証を行うことで、要素の検証が展開された時に該当の箇所が選ばれます。

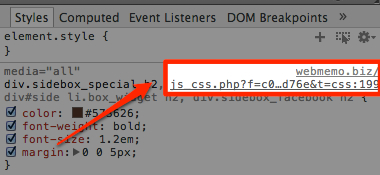
該当箇所の色が変わり、右を見るとその部分に当ててあるCSSの中を確認することができます。

ちなみにこの部分はスタイルが書かれているCSSの名前と書かれている大体の行を示しています。CSSに何もしていなければ、WordPressの方はstyle.cssになっていると思います。
スタイルシートを変更
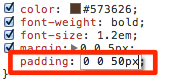
当ててあるスタイルが把握できたら気になるCSSに変更してみます。

そうすることで、プレビュー画面のデザインが変わります。
paddingで下に大きな余白を作ったり…

フォントのサイズを変えてみたりすることができます。

本番データに反映
先ほどスタイルシートの名前が表示されているとお伝えしました。そこを見て該当のスタイルシートをWordPressの管理画面もしくはFTPからローカルにデータを落として開きます。
行番号を参考もしくはWordPressの管理画面だと行番号が表示されないので該当のclassやIDなど検索できそうなものをコピーして「⌘+F」で検索して、該当のスタイルへ。
見つかったところに要素の検証で試したスタイルを書いて保存。
※ 必ずバックアップを取ってお試しください。保存orアップロードすると本番データは書き換えらます。操作は自己責任でお願いします。
参考までに
初心者ノンデザイナーさんにブログをカスタマイズする上で知っておくと便利なものをいくつかご紹介。
margin、padding、font-size、color、font-weight、line-height
今回は細かく説明をいたしませんが、Googleで検索するとどれもたくさん情報が出てきます。まずはこの辺りを意識してブログをカスタマイズしてみると良いと思います。
さいごに
画像を作り、デザインを大きく変えることも大切ですが、画像を作らなくてもCSSの操作で大きく印象を変えることもできます。
本番データを触る前にイメージを作ることができる要素の検証、他人のブログを研究するのにも使える要素の検証、レベルを上げるとバグ取りの時にもかなり便利な要素の検証。
ノンデザイナーさん
この方法を直接ノンデザイナーのブロガーさんに教えてみると凄く楽しそうに使っていただけました。自分の好きなようにデザインを安心して触れるようになり、ブログに更に愛着が湧いたそうです。
最初はハードルが高いかもしれませんが、ぜひお試しくださいね。
おしまい。
ブログカスタマイズ色々
検索結果をより良くするために!
スマホ版テーマを自作した時のお話!
\ この情報を周りの人にも教える /

[Å] ブログカスタマイズに便利なツール、Chromeの「要素の検証」の使い方をご紹介!
この記事が気に入った方はいいね!で
更新情報を受け取る!

![[Å] WordPress・エックスサーバ環境を初のSSL化!全体の流れと手順](http://webmemo.biz/wp-content/uploads/2017/06/wordpress-ssl-manual-340x200.jpg)




![[Å] パンクズをGoogleの検索結果に表示させる方法を紹介!あっさりと設置できました!!](http://webmemo.biz/wp-content/uploads/pankuzu.jpg)

![[Å] WPTouch卒業!スマホ版テーマを自作した際に意識したこと・良かったこと!](http://webmemo.biz/wp-content/uploads/2014/03/slooProImg_20140311073451.png)


![[Å] ちょっと待って!WPTouchをカスタマイズする前に必ずやりたい1つのこと](http://webmemo.biz/wp-content/uploads/eye-wptouch-attention-340x200.jpg)









![[Å] リンクエラーチェック!!残念な結果だったのでShareHtmlカスタマイズ! [Å] リンクエラーチェック!!残念な結果だったのでShareHtmlカスタマイズ!](http://webmemo.biz/wp-content/uploads/wordpress-popular-posts/5230-first_image-90x90.jpg)
![[Å] パンクズをGoogleの検索結果に表示させる方法を紹介!あっさりと設置できました!! [Å] パンクズをGoogleの検索結果に表示させる方法を紹介!あっさりと設置できました!!](http://webmemo.biz/wp-content/uploads/wordpress-popular-posts/8244-first_image-90x90.jpg)
![[Å] Facebookページに投稿した過去記事や写真が当然消えた時に再表示させる方法 [Å] Facebookページに投稿した過去記事や写真が当然消えた時に再表示させる方法](http://webmemo.biz/wp-content/uploads/wordpress-popular-posts/21744-first_image-90x90.jpg)
![[Å] 【お知らせ】WPTouchをカスタマイズしてスマホ用のブログデザインを変更しました [Å] 【お知らせ】WPTouchをカスタマイズしてスマホ用のブログデザインを変更しました](http://webmemo.biz/wp-content/uploads/wordpress-popular-posts/4426-first_image-90x90.jpg)