[Å] MarsEditの画像のコードをカスタマイズして不要なものを削除する方法!

MarsEditで画像アップロード時に生成されるコードをカスタマイズする方法をご紹介。デフォルトではCSSで簡単に対処できるborderなど無駄なコードが入ってしまうので、除きたいという方はお試しください。
MarsEdit設定
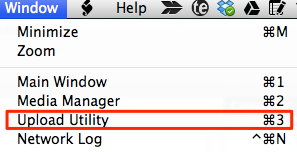
MarsEditを立ち上げ、ツールバーにある「Window」→「Upload Utility」を選択

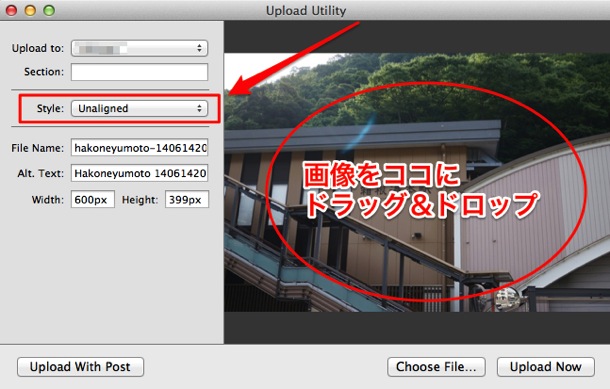
適当な画像を右へドラッグ&ドロップして、左側のStyleのプルダウンを選択

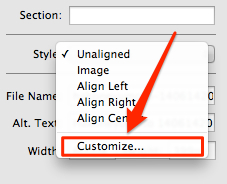
プルダウンから「Customize」を選択

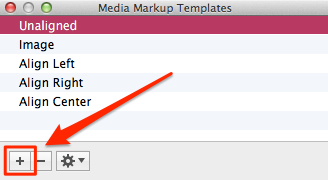
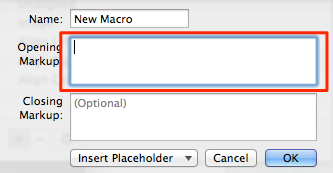
新規で画像のアップロードの形を作るため、下にある左下「+」を選択

このエリアに画像の設定を入力します。

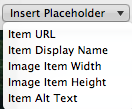
使用できるものは左下の「Insert Placeholder」の中から選ぶこともできます。

用意されているものはこちら↓
・画像のファイル名 : #displayname#
・画像の幅 : #imgwidth#
・画像の高さ : #imgheight#
・画像の代替テキスト : #alttext#
その結果
デフォルトだと以下のようなコードで「border=”0″」などCSSで対処してあるのに生成されてしまっていたコードも…
<img src="http://webmemo.biz/wp-content/uploads/2014/06/hakoneyumoto-14061420.jpg" alt="箱根湯本" title="hakoneyumoto-14061420.jpg" border="0" width="600" height="399" />
こんな感じに綺麗に削除ができました。
<img src="http://webmemo.biz/wp-content/uploads/2014/06/hakoneyumoto-140614201.jpg" alt="箱根湯本" width="600" height="399" />
ちなみに今回私が作ったのはこちらです↓
<img src="#fileurl#" alt="#alttext#" width="#imgwidth#" height="#imgheight#" />
※ <>は小文字に変え、ご利用ください。
さいごに
MarsEditを使用してブログは更新している方は多いかと思います。大変便利なアプリですが、デフォルトのままだと使いづらいという方もいるのではないでしょうか?毎回、borderを手動で削除していた方やその他表示させたい形がある方はお試しください。
他にも色々とMarsEditについての記事がありますので、併せてチェックしてみてください↓
[Å] ブログに不可欠!「MarsEdit」の設定〜便利な使い方 -まとめ
\ この情報を周りの人にも教える /

[Å] MarsEditの画像のコードをカスタマイズして不要なものを削除する方法!
この記事が気に入った方はいいね!で
更新情報を受け取る!






![[Å] MarsEditで画像幅の固定値を変更する地味に便利な設定方法!](http://webmemo.biz/wp-content/uploads/2014/04/slooProImg_20140416114918.jpg)

![[Å] MarsEdit:選択中のテキストを任意のタグで囲むショートカット](http://webmemo.biz/wp-content/uploads/1358814704.jpg)


![[Å] MarsEdit初期設定:「All in One SEO」の内容をMarsEditでも入力できるようにする方法](http://webmemo.biz/wp-content/uploads/eye-marsedit120730-340x200.jpg)



![[Å] ちょっと待って!WPTouchをカスタマイズする前に必ずやりたい1つのこと](http://webmemo.biz/wp-content/uploads/eye-wptouch-attention-340x200.jpg)




![[Å] マウス見直!Macがもっと好きになる「Better Touch Tool」→初めての人に捧げる設定方法・使い方 [Å] マウス見直!Macがもっと好きになる「Better Touch Tool」→初めての人に捧げる設定方法・使い方](http://webmemo.biz/wp-content/uploads/wordpress-popular-posts/2596-first_image-90x90.jpg)
![[Å] MarsEditの相棒「AppHtmlME」をアップデートする時の注意点と問題解決!次に備えてメモメモ。 [Å] MarsEditの相棒「AppHtmlME」をアップデートする時の注意点と問題解決!次に備えてメモメモ。](http://webmemo.biz/wp-content/uploads/wordpress-popular-posts/4210-first_image-90x90.jpg)
![[Å] MarsEdit初期設定:ショートカットキーを自分仕様に登録してもっと快適にブログを書く方法 [Å] MarsEdit初期設定:ショートカットキーを自分仕様に登録してもっと快適にブログを書く方法](http://webmemo.biz/wp-content/uploads/wordpress-popular-posts/3131-first_image-90x90.jpg)
![[Å] LaunchPad内アプリをoptionキーなしで表示・非表示を簡単に切替えられるようにしたよ! [Å] LaunchPad内アプリをoptionキーなしで表示・非表示を簡単に切替えられるようにしたよ!](http://webmemo.biz/wp-content/uploads/wordpress-popular-posts/1747-first_image-90x90.jpg)