[Å] モブログやMarsEditで「SyntaxHighlighter Evolved」のコードが化ける現象を防ぐ方法【WordPress】

「SyntaxHighlighter Evolved」を使用してHTMLやPHPコード、CSSなどを紹介した際に不等号など記号部分が自動で置き換わり、困っていました。
今回はその自動置き換え(化け)を防ぐ方法をご紹介です。MarsEditでも有効みたいです。
SyntaxHighlighter Evolved
「SyntaxHighlighter Evolved」とは、WordPressの無料プラグインでブログの記事上でHTMLやCSS、PHPなどコードを表示したい時に使用するものです。
以前、「SyntaxHighlighter Evolved」についてはご紹介しているのでご存知ない方はこの機会にご覧ください。ブログ始めたての記事なので、結構読みづらいですが…苦笑
参考:WordPressの記事にソースやCSSその他モロモロを書くプラグイン
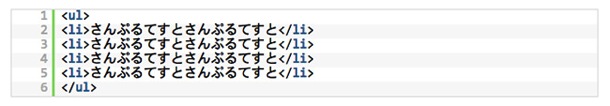
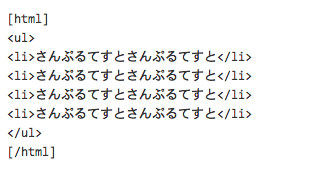
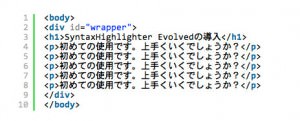
ちなみに実際にプラグインを使って表示させるとこんな感じになります↓

問題はここから
PCで使用するだけであるならば、このプラグイン大変便利で重宝します。
ですが、私はiPhoneから更新するブログスタイルなので実はここで1つの問題が出てきていました。
そう、この記事に出会うまでは…。
参考:MarsEditで投稿したときに SyntaxHighlighter Evolvedが文字化けしないようにする方法 | 非エンジニアのWordPress奮闘記
この記事によると「MarsEdit」でも発生するようなので使用している方はご注意ください。
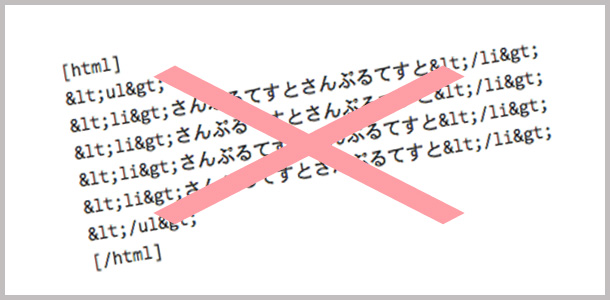
何が起こるかというと
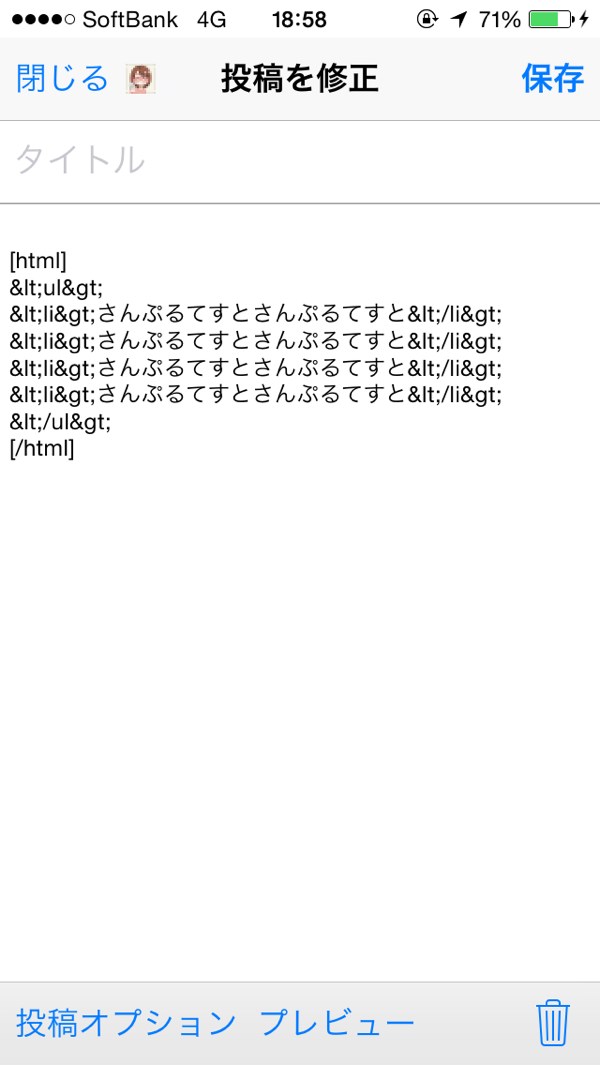
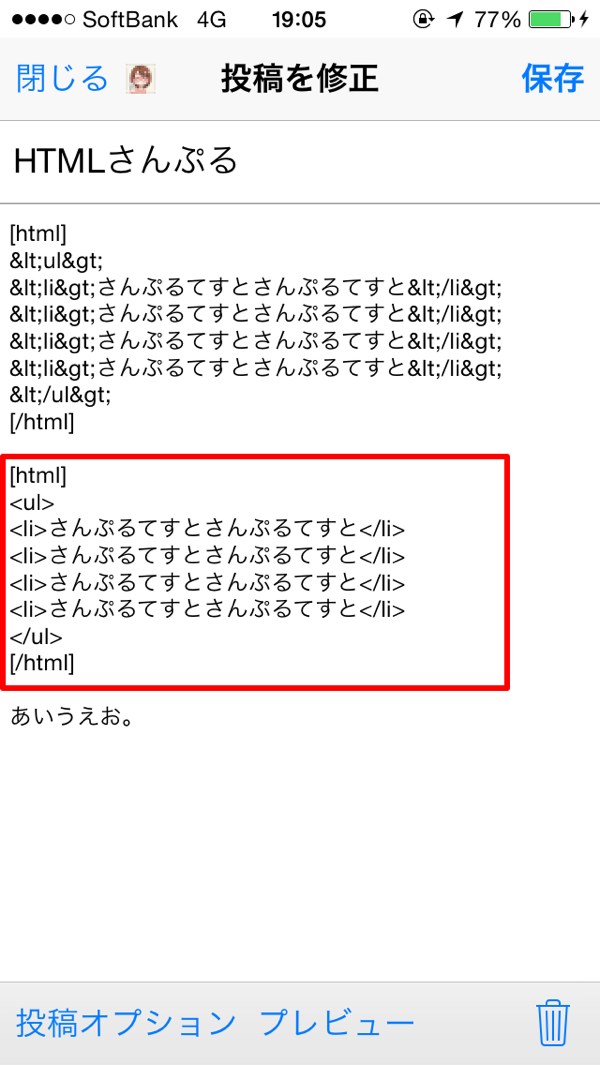
PCで書いたコードを下書保存 → iPhoneアプリで開く → コードが化ける
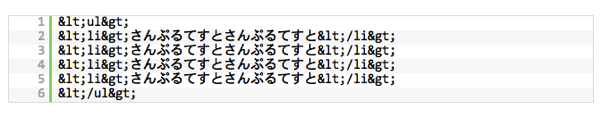
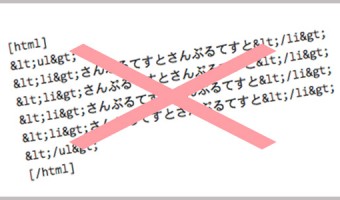
その結果がこちらです↓

もしこのままiPhoneアプリ上で保存をしてしまうと、Webで表示される時もこのような状態となります。

(。-∀-)この状態で記事公開しているブロガーさんよく見るんですよね。これだと正直使うの大変。置換機能知らない人はもう厳しいです。
今回、私はiPhoneアプリでの話でしたが、参考記事を読むと「MarsEdit」でも起こる現象のようなのでMarsEditユーザさんもご注意ください。
解決方法
* 作業はバックアップを取り、自己責任でおこなってください。
PC側で「SyntaxHighlighter Evolved」のプラグイン編集画面を表示します。

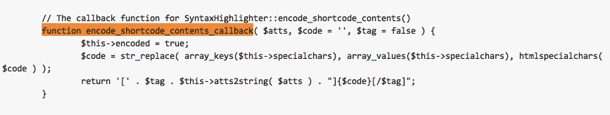
「function encode_shortcode_contents_callback」という文字を「⌘ + F」で検索

該当箇所が反転するのでその部分を修正します。
修正前↓
$code = str_replace( array_keys($this->specialchars), array_values($this->specialchars), htmlspecialchars( $code ) );
修正後↓
$code = str_replace( array_keys($this->specialchars), array_values($this->specialchars), $code );
後ろの部分にある「htmlspecialchars」周辺を書き換えるという感じです。
そして、編集を保存しておしまい。
iPhoneからの確認
プラグインを編集してからiPhoneで確認していましたが、文字が置き換わることなく無事に表示されていました。

もちろん、iPhone側で記事を編集して保存しても問題なくPCで表示されます。

今までは「SyntaxHighlighter Evolved」を使用した記事は<、>が置き換わるのが嫌でiPhoneで開くことが出来ませんでしたが、これからは安心して開いて編集ができそうです。
さいごに
iPhoneでブログを書くモブロガーの方は特に悩んでいたことだと思います。私もかれこれ1年近く悩んでいたので。またMarsEditユーザさんで同じ悩みをお持ちだった方もこの方法で解決できると思います。
これでまた1つモブログの快適環境が整いました。ご参考にしてください。
* プラグインを直接編集しているため、プラグインをアップデートすると修正内容が上書きされ、元の状態に戻ってしまいます。その際は再度修正が必要になります。ご注意ください。
\ この情報を周りの人にも教える /

[Å] モブログやMarsEditで「SyntaxHighlighter Evolved」のコードが化ける現象を防ぐ方法【WordPress】
この記事が気に入った方はいいね!で
更新情報を受け取る!

















![[Å] WordPressで「リンクボタン」が効かなくなった原因はプラグインのバージョンだった! [Å] WordPressで「リンクボタン」が効かなくなった原因はプラグインのバージョンだった!](http://webmemo.biz/wp-content/uploads/wordpress-popular-posts/18422-first_image-90x90.jpg)

![[Å] Head Cleaner 本当危険!サーバ42GB圧迫でブログ更新不可になった [Å] Head Cleaner 本当危険!サーバ42GB圧迫でブログ更新不可になった](http://webmemo.biz/wp-content/uploads/wordpress-popular-posts/18062-first_image-90x90.jpg)
![[Å] WordPressプラグイン「Milliard」綺麗でお洒落!レスポンシブ対応で関連記事を表示できて気に入った! [Å] WordPressプラグイン「Milliard」綺麗でお洒落!レスポンシブ対応で関連記事を表示できて気に入った!](http://webmemo.biz/wp-content/uploads/wordpress-popular-posts/14624-first_image-90x90.jpg)