[Å] iPhoneアプリ「するぷろ X」でブログを書くなら知っておきたい書き方・使い方ガイド

先日ご紹介した「SLPRO Xの初期設定・ブログの登録」を読んでいる前提でお話を進めたいと思います。
今回は「SLPRO X」を使った記事の書き方を細かくご紹介。テキストを書く場所やリンクの貼り付け方法、画像やAltの挿入の仕方などブログ更新に関わることは全部盛り込みました。
SLPRO Xの初期設定・ブログ登録
SLPRO X(以下、するぷろ X)で初期設定やブログの登録が完了していない方は先にこちらの記事を読み、設定を行ってください。
設定が無事に完了していれば以下ご紹介する方法で記事や投稿を進めます。
→ [Å] iPhoneアプリ「するぷろ X」初めて人は抑えておきたい初期設定やブログの登録方法
SLPRO X 使い方と画面説明
画面の見方・説明
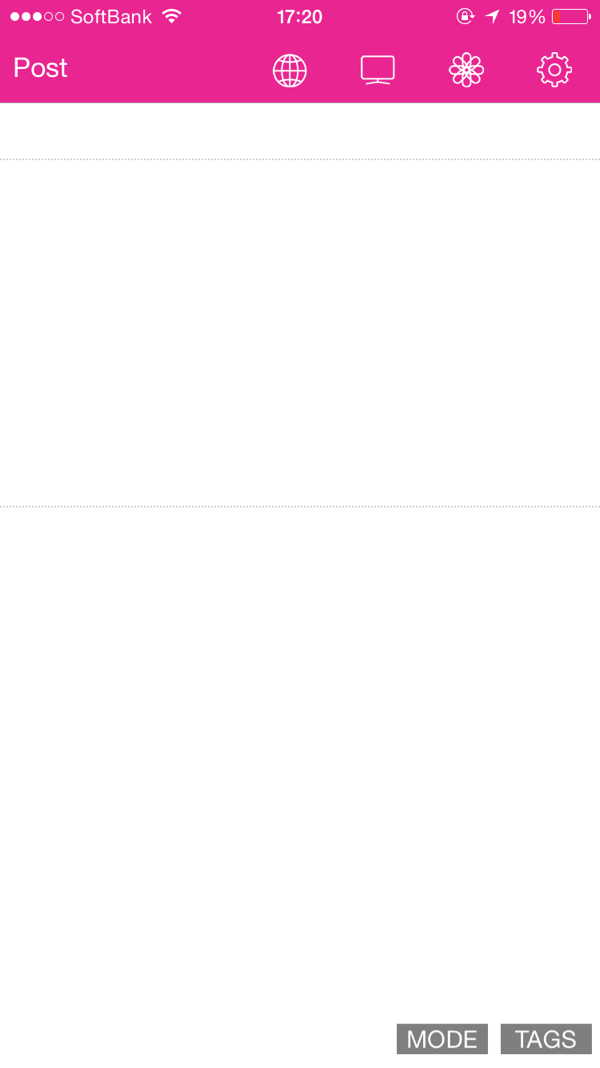
まずは画面の説明です。右上にある地球儀のアイコンから右へアイコンの説明をすると…

左から「するぷろーら」を起動、リアルプレビュー起動、画像挿入画面起動、設定画面起動となります。
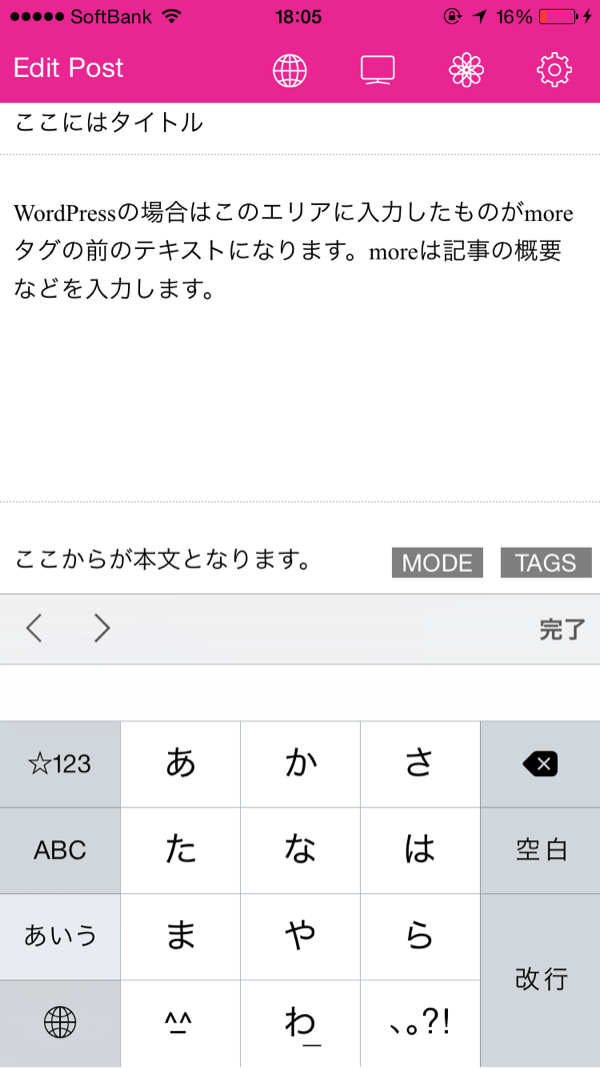
テキストの入力エリア
エディタの入力エリアは点線で大きく分けて3つに分かれています。入力エリアに入力する項目は画像にある通りで、上から「タイトル」「概要」「本文」となっています。

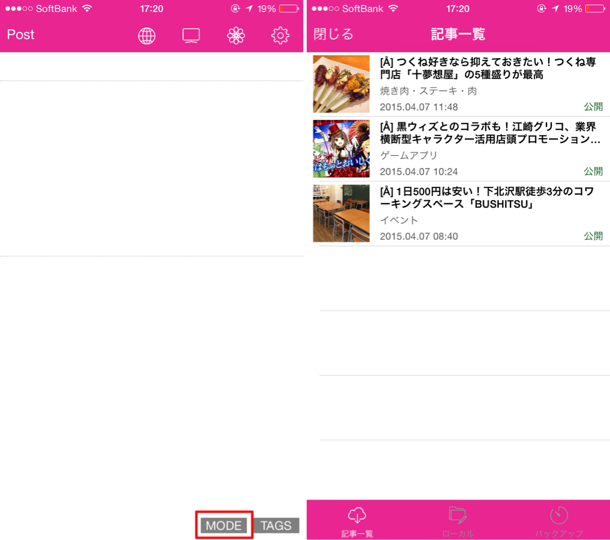
最新記事の取得
エディタ上にある「MODE」を押すと、最新記事が表示されます。

今までの表示とは異なりアイキャッチやタイトル、投稿or下書きのテキストが表示されるようになりました。取得記事数は設定から変更可能です。
するぷろ X 記事の書き方
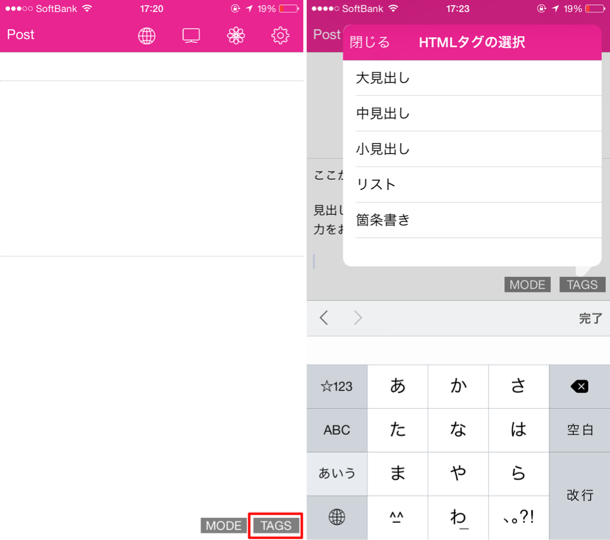
見出しタグの作り方
見出しタグの使い方はTextExpanderではなく、「TAGS」を使用しておこないます。(後述のHTMLタグで使用可)

中見出しはH2タグ、小見出しはH3に該当。自分のCSSは効いていませんが、簡易的にこのような状態で表示されます。

経験的にはTextExpanderによる呼び出しよりもこのTAGSを使用した方が楽に書けます。
リンクタグの作り方
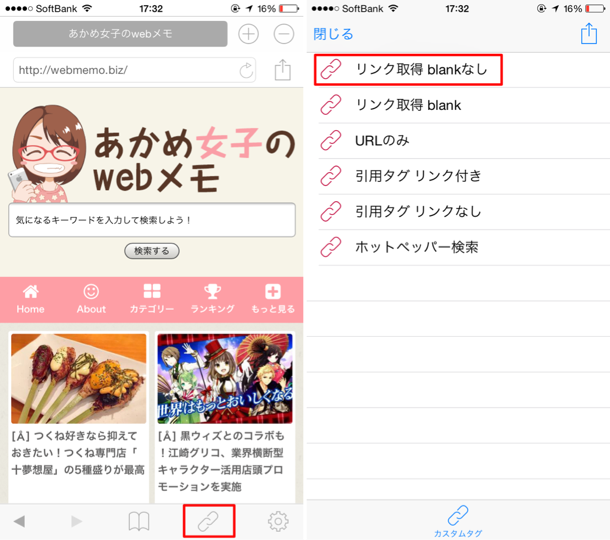
リンクタグは従来通り「するぷろーら」を使用して生成します。
するぷろーらでのリンク生成方法はするぷろ Xの話から若干ズレてしまうので簡潔に説明させていただきます。
するぷろーらを起動してリンクを取得します。

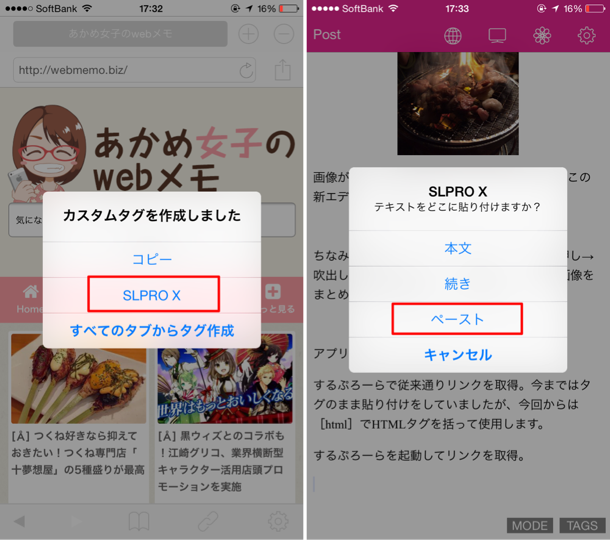
SLPPO Xを選び、ペーストを選択します。

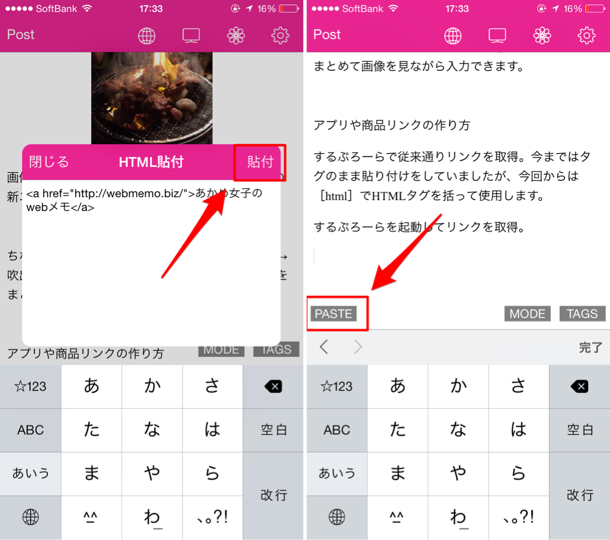
「貼付」を選び任意の場所にカーソルを移動させ、その後にPASTEを選択します。

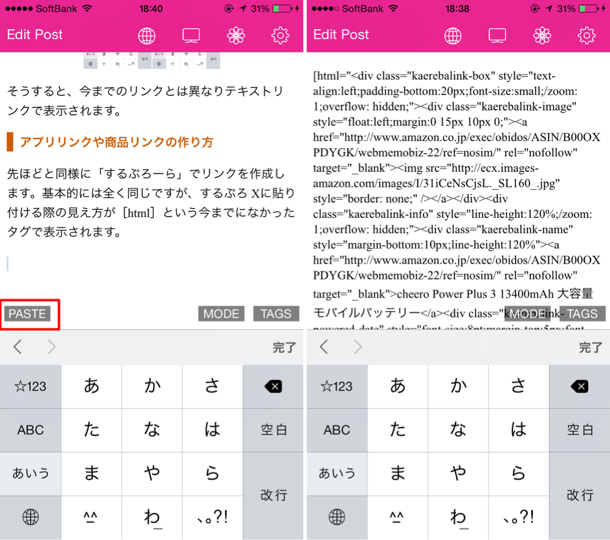
そうすると、今までのリンクとは異なりテキストリンクで表示されます。
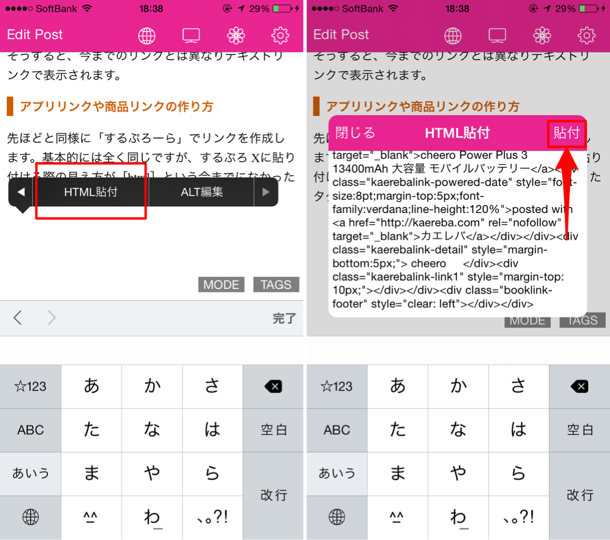
アプリリンクや商品リンクの作り方
先ほどと同様に「するぷろーら」でリンクを作成します。基本的には全く同じですが、するぷろ Xに貼り付ける際の見え方が[html]という今までになかったタグで表示されます。
アプリや商品のリンクを取得したら吹出しの「HTML貼付」を選択。表示された入力エリアにコピーしたリンクタグをペーストして「貼付」を押します。

任意の位置にカーソルを移動させると「PASTE」を選ぶと、その位置にコードがペーストされて完了です。

今回はリンクコードを取得した場合の話でしたが、他にもHTMLを使用したい場合(TextExpanderを含む)などもこの「HTML編集」を使用します。
[html]内であれば、HTMLの編集はいくらしても問題ありません。反対に括っていない場所でHTML(特にdiv)を使用すると予期せぬバグが発生する可能性があるのでご注意ください。
記事の下書き・投稿
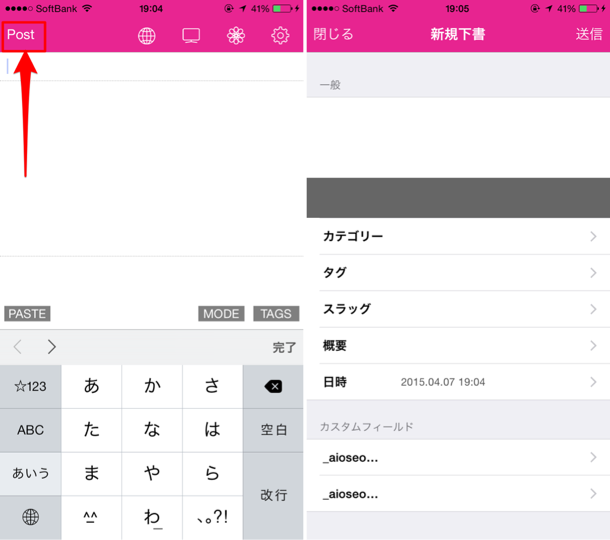
下書きや投稿(ローカル保存については割愛)は従来のするぷろと殆ど変わりません。左上の「Post」を選び、アイキャッチやカテゴリー、タグやスラッグなどを入力します。

一番下にある入力欄はするぷろ Xの「設定」にあるカスタムフィールドを使用して表示しています。
最初の段階では表示されていないのでご注意ください。
まとめ
新しくなったハイブリット・ブログエディタはWordPressのビジュアルエディタとテキストエディタがコラボしたようなエディタです。
ビジュアルエディタの要素もあるため、特殊なコードをそのまま貼れないのがコードが大好き、CSSが大好きという人にどう受け入れられるのかなというのが気になるところでもあります。
あまり複雑なことをする必要がない・シンプル イズ ベストな記事作りを目指してみては!?という開発者さんのメッセージでもあるのかなと触っていて思いました。
細かいことはまだ説明しきれていませんが、取り急ぎ「記事を書いて公開する」ということであればこの記事に記載した情報で問題なくアップまで辿り着けるかと思います。
デフォルトでカーソル移動もエディタ画面上のフリックで使用できるようになっているので合わせて利用してみてください。
この記事はiPhoneアプリ「するぷろ X」から更新しました。
\ この情報を周りの人にも教える /

[Å] iPhoneアプリ「するぷろ X」でブログを書くなら知っておきたい書き方・使い方ガイド
この記事が気に入った方はいいね!で
更新情報を受け取る!


















![[Å] モブログ運用に欠かせない!するぷろとPressSyncの使い分けを公開! [Å] モブログ運用に欠かせない!するぷろとPressSyncの使い分けを公開!](http://webmemo.biz/wp-content/uploads/wordpress-popular-posts/10583-first_image-90x90.jpg)
![[Å] iPhoneアプリ「するぷろ X」でブログを書くなら知っておきたい書き方・使い方ガイド [Å] iPhoneアプリ「するぷろ X」でブログを書くなら知っておきたい書き方・使い方ガイド](http://webmemo.biz/wp-content/uploads/wordpress-popular-posts/16461-first_image-90x90.png)
![[Å] iPhoneでブログを書けるようになって見えた「書くタイミングと場所」の大切さ [Å] iPhoneでブログを書けるようになって見えた「書くタイミングと場所」の大切さ](http://webmemo.biz/wp-content/uploads/wordpress-popular-posts/16966-first_image-90x90.jpg)
![[Å] SLPRO Xにウォーターマーク機能が追加!設定から使い方まで徹底解説 [Å] SLPRO Xにウォーターマーク機能が追加!設定から使い方まで徹底解説](http://webmemo.biz/wp-content/uploads/wordpress-popular-posts/19390-first_image-90x90.png)