[Å] 記事にHTMLを載せる時の変換が爆速になる「HTML特殊文字変換ツール」

ブログやホームページ内でHTMLコードを紹介したい。私も時々紹介する時があるのですが、HTMLコードを特殊文字に変換するのって面倒ではありませんか?
WordPressの人ならばプラグインを使って対応することも可能ですが、プラグインの見せ方が嫌だという人もいるでしょう。そんな方におすすめの便利ツールのご紹介です。
HTML特殊文字変換
例えば、こんな感じにコードを紹介したい場合
<div class="testBox">
<h1>大見出し</h1>
<h2>中見出し</h2>
<p>さんぷてすとさんぷるてすと</p>
</div>
特殊文字全部を変えていたら大変ですよね。ただ私はこの特殊文字の変換作業を1秒ほどで完成。ブログでコードを紹介している方は時間短縮・ストレス解消にも繋がるかもしれませんね。
HTML特殊文字変換ツール
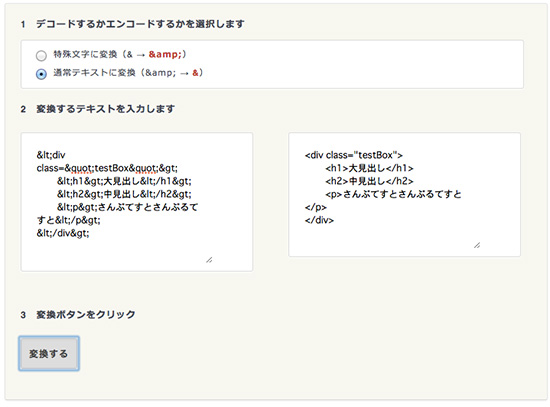
本日ご紹介するツールはこちらの「HTML特殊文字変換ツール」です。
・HTML特殊文字変換ツール | Tech-Unlimited
使い方も非常に簡単。上記サイトを表示して変換したいコードを貼り付け、変換ボタンをクリック。

cssで装飾を施せばオリジナルの形で見せることができますし、読み込み速度に影響するプラグインも不要になります。CODEPENなど便利なサービスもあるので使い分けもありだと思います。
使い勝手や見た目を重要視している方にこのツールは良いのではないでしょうか?
またこのツールの良いところは特殊文字に変換するだけでなく、反対に特殊文字から通常テキストに戻すことができます。

特殊文字に変換した後にやっぱりあの形を○○したいという時などに大変便利です。
他にも
HTMLを変換するだけでなく、実は他にも「URLエンコード・デコード」や「カラーコード変換ツール」も同サイトから提供されています。
・URLエンコード・デコード | Tech-Unlimited
同サイトで3種類のツールが使えるというのもポイントです。
さいごに
コードをブログで紹介したことのある人なら恐らくわかると思います。変換の手間を。ただこのツールを使うことで簡単に変換ができることを知っておけば、今後凄く楽になるかもしれません。
もちろん変換はブログ記事にコードを載せるときだけでなく、Web制作でももしかしたら使えるかもしれません。いつかのために知っておいて損はないのでは…!?
おしまい。
- [Å] 高速化の第一歩!サイトのスピードを測定するツールまとめ
- [Å] 何これ!便利すぎ!iPhone・iPad・MacアプリやiTunesアートワークを誰でも取得できるツール!
- [Å] リンク切れチェッカーを使ったら色々とリンク切れ発見!
\ この情報を周りの人にも教える /

[Å] 記事にHTMLを載せる時の変換が爆速になる「HTML特殊文字変換ツール」
この記事が気に入った方はいいね!で
更新情報を受け取る!






![[Å]【WP】ソースを紹介するプラグイン「Crayon Syntax Highlighter」に変更したので設定メモ](http://webmemo.biz/wp-content/uploads/eye-120809-2-340x200.jpg)










![[Å] 記事にHTMLを載せる時の変換が爆速になる「HTML特殊文字変換ツール」 [Å] 記事にHTMLを載せる時の変換が爆速になる「HTML特殊文字変換ツール」](http://webmemo.biz/wp-content/uploads/wordpress-popular-posts/16021-first_image-90x90.jpg)
![[Å] 高速化の第一歩!サイトのスピードを測定するツールまとめ [Å] 高速化の第一歩!サイトのスピードを測定するツールまとめ](http://webmemo.biz/wp-content/uploads/wordpress-popular-posts/6410-first_image-90x90.jpg)
![[Å] Google Analyticsに登録したブログやサイトのアカウントを削除する方法 [Å] Google Analyticsに登録したブログやサイトのアカウントを削除する方法](http://webmemo.biz/wp-content/uploads/wordpress-popular-posts/15358-first_image-90x90.jpg)