[Å] sixcoreの「mod_pagespeed」の設定をONに知って気づいた2つの注意点

sixcoreの設定「mod_pagespeed」をONにすることで表示速度を簡単に改善できるということで早速試してみました。人それぞれ重要視するポイントは異なるので、自分はどこを重要視するか意識しながら読んでみてください。
mod_pagespeedの設定
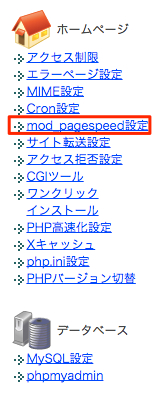
sixcoreのサーバー管理ツールの左側にあるメニュー「ホームページ」の項目にある「mod_pagespeed設定」を選択します。

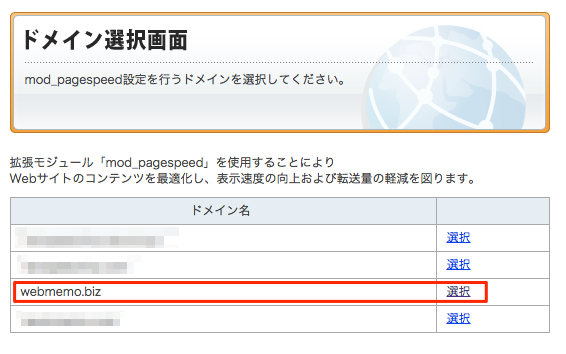
該当のドメインを選択

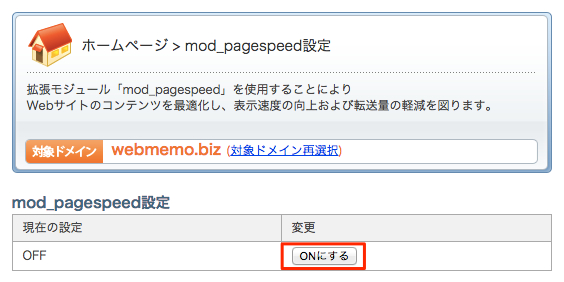
設定を「ON」にして設定完了です!

ONにするだけでコンテンツを最適化して、表示速度を向上できるとても便利な機能なのですが…。
設定してみたけど…
設定してみて気になった点が2つありました。
1つ目が、キャッシュが効きすぎてデザインのカスタマイズがし辛い。
2つ目が、画質がかなり悪くなった。(←解決済み・ページ下解決方法掲載)
キャッシュについて
キャッシュが強すぎて、コードを裏で弄った際に全く反映されませんでした。リロードを何度か繰り返しましたがそれでも全然。コードを弄ることがない方には、あまり関係ない話ですがよく触るという方は注意してください。
画質について
次の日、改めて自分のブログを見て違和感。。。
スマホの画像確認したときにあれ画像…!?
こんなに荒くしてたっけ??

さすがに日本一このブログを読んでいる私は、このレベルの劣化にはすぐに気づけました。
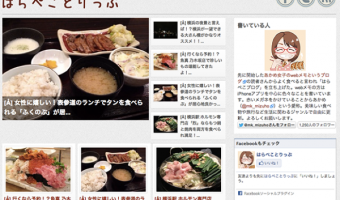
通常の画質はこちらです!こちら!

コンテンツ上から2つ目のほうとうのサムネイルに注目していただけるとよくわかると思います。最初の画像の方が荒いのがわかるかと思います。
Edge dRankという文字も下の画像だとはっきり読めますからね。画質の違いが明快です。
ちなみに中のコンテンツも同じような症状が発生していました。先日、公開した「Milliardというプラグインの記事」ですがこのような感じに画質に違いが出ました。
mod_pagespeedがONの状態

mod_pagespeedがOFFの状態

この画像の比較だとわかりづらいのですが、荒くてパキッと感が失われているのです。
結論
高速化をしているので当たり前の結果といえば当たり前の結果です。
これをよしと思うかどうかは本当に個人差、何を重要視するかの話なので何が良いという回答はできません。
速さを重視するのか、画質やカスタマイズのしやすさを重視するのか。mod_pagespeedを使う際は検討してみると良いと思います。
私はブログ内でグルメ写真やフォトギャラリーを公開することがあるので、mod_pagespeedをOFFという結論に至りました。
さいごに
OFFを推奨しているわけではありません。
実際に自分の環境でONとOFFを試してみて、自分の納得のいった方を選んでお使いください。
ONにして劇的超爆速に表示されるようになったことに歓喜の場合はONを、あんまり爆速性を感じず逆に不便を感じた場合はOFFとか。
ボタン1つで簡単にON/OFFを切り替えられるのでやってみると良いと思います。参考までに。
おしまい。
画像に関する記事を追加しました↓
※ 画質に関しては個々で設定している画質のクオリティによる場合もあります。
ブログカスタマイズ関連記事はこちら!
\ この情報を周りの人にも教える /

[Å] sixcoreの「mod_pagespeed」の設定をONに知って気づいた2つの注意点
この記事が気に入った方はいいね!で
更新情報を受け取る!

















![[Å] ALinkMaker-ブログ名を除去してリンクを生成するブックマークレット [Å] ALinkMaker-ブログ名を除去してリンクを生成するブックマークレット](http://webmemo.biz/wp-content/uploads/wordpress-popular-posts/5761-first_image-90x90.jpg)
![[Å] ついにあかめもFacebookページを作成!ページ作成時に困ったことをメモメモ [Å] ついにあかめもFacebookページを作成!ページ作成時に困ったことをメモメモ](http://webmemo.biz/wp-content/uploads/wordpress-popular-posts/3102-first_image-90x90.jpg)
![[Å] ブログのリンク切れをMacアプリ「Integrity」で調べたら1000個以上出てきた [Å] ブログのリンク切れをMacアプリ「Integrity」で調べたら1000個以上出てきた](http://webmemo.biz/wp-content/uploads/wordpress-popular-posts/19844-first_image-90x90.png)
![[Å] 私がブログでFacebook OGPの設定をプラグインに頼らない2つの理由 [Å] 私がブログでFacebook OGPの設定をプラグインに頼らない2つの理由](http://webmemo.biz/wp-content/uploads/wordpress-popular-posts/4636-first_image-90x90.jpg)