[Å] 高速化の第一歩!サイトのスピードを測定するツールまとめ

初めまして。あかめ(@mk_mizuho)です。いつも読んでくださっている方ありがとうございます。前々から気になっていた当ブログの表示スピード。現実を知ることも大切です。普段私が利用しているスピード確認ツールをご紹介します。
サイト測定サービス
今回ご紹介するサイトは登録不要のURLを入力すればその場ですぐに結果を表示してくれるお手軽なものです。無料です。自分がよく使うためメモしておきたいということもあり、この度まとめてみました。有名なものが多いとは思いますが、参考になれば幸いです。
とにかく速度が知りたい時
詳しいことはあとで。とりあえずWebサイト(ブログなど)の速度を測りたい時に。

→ WebWait – Benchmark Your Website
速度と原因を詳しく知りたい時
pingdom

点数やロードの時間などが一目でわかる。どのCSSやJSが原因で遅くなっているのかもグラフでわかるのも助かる。私がよく使っているWebツールの1つ。
→Pingdom Tools
GTmetrix
pingdomど同じようにURLを入力するだけで表示にかかった時間や原因を調べられるツール。

→GTmetrix | Website Speed and Performance Optimization
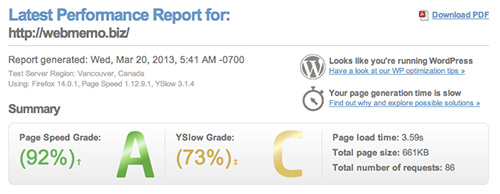
ページスピードだけでなくYSlow Gradeなども一緒に結果を出してくれる。

それにしてもYSlow Gradeがやたら遅いな。YSlow GradeとはYahoo社のサイト速度計測サービス「YSlow」 の評価らしいのですがこれは改善の余地ありというのがわかります。うーん…どうすれば良いのだろうか。
GTmetrixは英語サイトですが、使いこなせれば色々と対策も打てそうなツールです。使い方を詳しく掲載しているサイトがありましたので載せておきます。私もこちらのサイトを参考に改善していけたらと思っております。
その他
まだ上手く使えていませんが、以下2つのスピード測定ツールもあります。
Google developers

→PageSpeed Insights — Google Developers
webpagetest

→WebPagetest – Website Performance and Optimization Test
私がメインに使っているのは最初に書いた3つのツールですが、その他にも使えそうなツールはたくさんあります。こちらのサイトが非常によくまとまっているのでご参考ください。
さいごに
表示が安定したブログになりたい。良いサーバーに切り替える日がそろそろ来たのかな…とか思いつつもサーバー移行は怖い。ブログの運営って難しいな。スピードや問題点がわかったところで高速化へ突き進んでいきたいと思います。サーバー切り替えで突然ブログ消滅したらごめんなさい。懲りずにあかめ(@mk_mizuho)をよろしくお願いします。
\ この情報を周りの人にも教える /

[Å] 高速化の第一歩!サイトのスピードを測定するツールまとめ
この記事が気に入った方はいいね!で
更新情報を受け取る!







![[Å] ついにあかめもFacebookページを作成!ページ作成時に困ったことをメモメモ](http://webmemo.biz/wp-content/uploads/eye-facebookpage-340x200.jpg)









![[Å] iPhoneでWebページのソースコードを簡単に確認できるアプリ「View Source」 [Å] iPhoneでWebページのソースコードを簡単に確認できるアプリ「View Source」](http://webmemo.biz/wp-content/uploads/wordpress-popular-posts/18004-first_image-90x90.png)
![[Å] Facebook OGPのアイキャッチがおかしい!対策として知っておきたい「デバッガー」の使い方とは [Å] Facebook OGPのアイキャッチがおかしい!対策として知っておきたい「デバッガー」の使い方とは](http://webmemo.biz/wp-content/uploads/wordpress-popular-posts/16992-first_image-90x90.jpg)
![[Å] Web制作効率化!Transmitの新規タブを追加するショートカットを知らない人は損してる! [Å] Web制作効率化!Transmitの新規タブを追加するショートカットを知らない人は損してる!](http://webmemo.biz/wp-content/uploads/wordpress-popular-posts/17215-first_image-90x90.png)