[Å] 私がブログでFacebook OGPの設定をプラグインに頼らない2つの理由
![facebook-ogp-setting.jpg [Å] 私がブログでFacebook OGPの設定をプラグインに頼らない2つの理由](http://webmemo.biz/wp-content/uploads/facebook-ogp-setting.jpg)
FACEBOOK(LET) Front by FACEBOOK(LET)
どうも立て続けのテスト投稿失礼しました。あかめ(@mk_mizuho)です❦ ようやく落ち着いたのでこれからガツガツ「ブログカスタマイズ記事」を放出していきます。知っていることも多いかもですが、何かのお役に立てれば嬉しいです。では「Facebook OGP」について今回は紹介。
プラグインに頼らない理由
決してプラグインが嫌いなわけじゃない。というよりプラグインは楽だから好きな方。ただ、プラグインを入れすぎるとブログが重くなるので使わずに済む時はなるべく使わないのが私のモットー。
理由
1.プラグインを入れないことによってブログを軽くする
2.Facebookページに好みの内容を表示可能
Facebook OGPとは?
ブログを書いている人の中にはFacebookページをお持ちの方もいらっしゃるでしょう。ただとりあえず作ったけど、放置気味って方いませんか?
あっちなみにあかめ女子のwebメモのFacebookページもありますので、良かったらいいね!してくださいね。超絶ハッピー、励みになります。ブログ書き続けられるww って、今240人(掲載時当時)もいるのか。ありがとうございます( ≧Д≦)
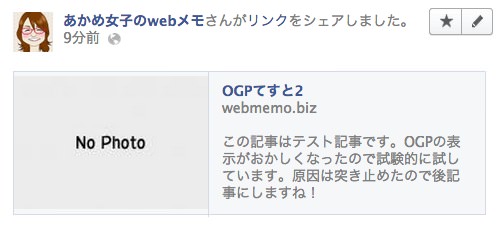
Facebookページには書いた記事を公開
Facebookページにはブログの記事を紹介中。
こんな感じでページに公開される。

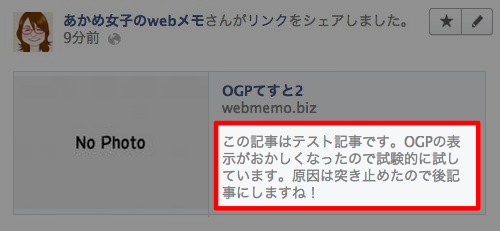
でね、注目して欲しいのはここの部分。

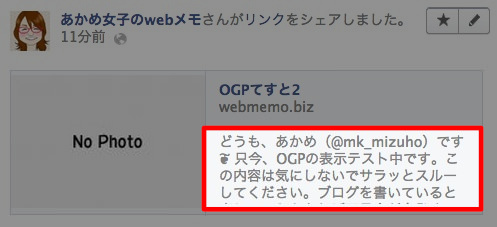
ここは私自身が表示させる内容を指定して表示させているもの。だから本来だと本文に書かれている抜粋の内容が表示される。

決まり文句的になっている「どうも〜」から始まっているものですね。ただこの狭いエリアでどうも〜の導入部分はいらない。Facebookページでこの箇所を読む人は少ないかもですが、上と下のテキストを見比べると明らかに内容がわかりやすいのは上ではないだろうか。
さらにメリット!
ここの内容は実はHTML側の「metaタグ description」に連動させている。連動させているというかdescriptionに書いてあることをOGPに読み込ませていると言った方が良い正しいかな。
とまぁこんなことを言ってもようわからんちんだと思うので「description」についてお話。
descriptionって?
簡単に言えば検索エンジンに「この記事には何が書いてあるか」を伝えるもの。そうすることで検索にひっかかりやすくなるよ!というお話。
OGP設定参考ブログ
参考にしたのはこんちくわさん(@conchikuwa)のブログ
[Wordpress]これは簡単!プラグインを使わずにOGPを設定する方法! | こんちくわのぶろぐ
とてもわかりやすく簡単に設定できました。感謝。感謝。
もっと詳しく知りたい方はこちらをどうぞ。
貼るだけ簡単!アクセスが倍増するWordPress用OGPコード | Oxy notes
気になる設定方法
※ 作業は自己責任!バックアップを取った上でお試しください。
1.「header.php」内の「!DOCTYPE html」の直後にあるhtmlタグを以下に置き換える。
私の場合はHTML5のサイトなので以下
<html lang="ja" xmlns:og="http://ogp.me/ns#" xmlns:fb="http://www.facebook.com/2008/fbml">
HTML4の方はこうかな?←試してないのでわからないですw
<html xmlns="http://www.w3.org/1999/xhtml" xmlns:og="http://ogp.me/ns#" xmlns:fb="http://www.facebook.com/2008/fbml">
2.「OGP用のコード」を追加
<!-- ここからOGP -->
<meta property="fb:admins" content="●●●●●●●●●●●●●●●●●●" /><!-- 自分のFacebookアカウントに対応するid -->
<meta property="og:type" content="blog">
<?php
if (is_single()){//単一記事ページの場合
if(have_posts()): while(have_posts()): the_post();
echo '<meta property="og:description" content="'.get_post_meta($post->ID, _aioseop_description, true).'">';echo "\n";//抜粋を表示
endwhile; endif;
echo '<meta property="og:title" content="'; the_title(); echo '">';echo "\n";//単一記事タイトルを表示
echo '<meta property="og:url" content="'; the_permalink(); echo '">';echo "\n";//単一記事URLを表示
} else {//単一記事ページページ以外の場合(アーカイブページやホームなど)
echo '<meta property="og:description" content="'; bloginfo('description'); echo '">';echo "\n";//「一般設定」管理画面で指定したブログの説明文を表示
echo '<meta property="og:title" content="'; bloginfo('name'); echo '">';echo "\n";//「一般設定」管理画面で指定したブログのタイトルを表示
echo '<meta property="og:url" content="'; bloginfo('url'); echo '">';echo "\n";//「一般設定」管理画面で指定したブログのURLを表示
}
?>
<meta property="og:site_name" content="<?php bloginfo('name'); ?>">
<?php
$str = $post->post_content;
$searchPattern = '/<img.*?src=(["\'])(.+?)\1.*?>/i';//投稿にイメージがあるか調べる
if (is_single()){//単一記事ページの場合
if (has_post_thumbnail()){//投稿にサムネイルがある場合の処理
$image_id = get_post_thumbnail_id();
$image = wp_get_attachment_image_src( $image_id, 'full');
echo '<meta property="og:image" content="'.$image[0].'">';echo "\n";
} else if ( preg_match( $searchPattern, $str, $imgurl ) && !is_archive()) {//投稿にサムネイルは無いが画像がある場合の処理
echo '<meta property="og:image" content="'.$imgurl[2].'">';echo "\n";
} else {//投稿にサムネイルも画像も無い場合の処理
echo '<meta property="og:image" content="http://webmemo.biz/wp-content/uploads/akame-fb-feed.jpg">';echo "\n";
}
} else {//単一記事ページページ以外の場合(アーカイブページやホームなど)
echo '<meta property="og:image" content="http://webmemo.biz/wp-content/uploads/akame-fb-feed.jpg">';echo "\n";
}
?>
<!-- ここまでOGP -->
こんちくわさん、本当にご丁寧なコメント付きコードありがとうございます。
シングルページ:ページのタイトル、URL、抜粋文を表示
固定ページ:管理画面の情報を表示。
サムネイル画像:固定ページの場合はデフォルトの画像を表示
開発者のデバッガーで確認してみても問題なく表示されました。

画像が表示されなかった時や表示されるタイトルが気に入らなかったり、色々とあると思います。キャッシュの関係なのか時々思わしくない結果がシェアに表示されることもあると思いますのでその時は一度デバッグをしてみてください。なんだか上手くいきます。キャッシュを消すのかな?←このあたりは不明。
おまけに
WordPressの「All in One SEO Pack」というmetaタグを指定出来るプラグインがオススメ!
設定方法は随分昔に書いた記事参考にしてください。
さらにこれを私の大好きな「MarsEdit」で書けるようにしたらバリ速でブログを快適に書けるので本当にオススメです!
ちょっと高いアプリですが、買う価値ありです。使い方等々はMarsEditについて今までたくさん記事を書いていたのでまとめてあとで紹介しますね。本当に色々と出来るので便利。
価格: ¥3,450(7.9 MB)
ブログを書くには欠くことの出来ない必須のアプリです。
さいごに
いかがだったでしょうか?ちょっと小難しい話でしたか?Facebookページは作ったけど、OGPが上手く設定されてなくて綺麗に表示がされてないページも見ます。自分のページが綺麗なわけではないけど、せっかく見せるなら少しでも綺麗に見せてほしいから紹介。少しはブログの参考になれば嬉しいな。気になった方はぜひお試しください。以上!もっとFacebookページでブログじゃ出来ないことを展開したいと考えているあかめ(@mk_mizuho)でした。
※ なお私はOGPに関するプラグインを入れたことがないのでわかりませんが、もしかしたら上記のことがプラグインで簡単に出来るのかもしれません。
この記事も読むといいかもよ?
\ この情報を周りの人にも教える /

[Å] 私がブログでFacebook OGPの設定をプラグインに頼らない2つの理由
この記事が気に入った方はいいね!で
更新情報を受け取る!














![[Å]【WP】ソースを紹介するプラグイン「Crayon Syntax Highlighter」に変更したので設定メモ](http://webmemo.biz/wp-content/uploads/eye-120809-2-340x200.jpg)

![[Å]【WP】ブログのバックアップを「WP-DBManage」で開始!2つのエラーの解決法メモ](http://webmemo.biz/wp-content/uploads/eye-wp-dbmanager1-340x200.jpg)
![[Å] 【祝】Facebookいいね 300突破!ブログを書く立場になって思うこと。](http://webmemo.biz/wp-content/uploads/8155062740_bc01aca686_z-340x200.jpg)



![[Å]【ブックマークレットの使い方】マスターすればブログ書くのが超爆速!!! [Å]【ブックマークレットの使い方】マスターすればブログ書くのが超爆速!!!](http://webmemo.biz/wp-content/uploads/wordpress-popular-posts/7947-first_image-90x90.jpg)
![[Å] ついにあかめもFacebookページを作成!ページ作成時に困ったことをメモメモ [Å] ついにあかめもFacebookページを作成!ページ作成時に困ったことをメモメモ](http://webmemo.biz/wp-content/uploads/wordpress-popular-posts/3102-first_image-90x90.jpg)
![[Å] 注目度UP!IFTTTを使って自動で画像付きツイートを流す方法をお試しあれ! [Å] 注目度UP!IFTTTを使って自動で画像付きツイートを流す方法をお試しあれ!](http://webmemo.biz/wp-content/uploads/wordpress-popular-posts/11783-first_image-90x90.jpg)
![[Å] LINE@は新たな可能性を秘めた面白いサービスだと感じたお話 [Å] LINE@は新たな可能性を秘めた面白いサービスだと感じたお話](http://webmemo.biz/wp-content/uploads/wordpress-popular-posts/16340-first_image-90x90.png)