[Å] WordPressプラグイン「Milliard」を導入して最初にカスタマイズ・設定した部分まとめ

先日、関連記事を表示させるために「Milliard」を導入したお話をしました。デフォルトの設定だと、やや見た目がイマイチという部分があったので私が最初に設定を今回はご紹介したいと思います。
Milliardについて
Milliardについては前回ご紹介したので前回記事をご覧ください。
→ [Å] WordPressプラグイン「Milliard」綺麗でお洒落!レスポンシブ対応で関連記事を表示できて気に入った!
プラグインということで、難しい知識がなくても表示させることができるのがプラグインの良いところです。
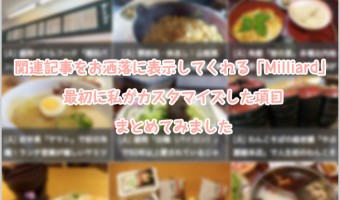
ちなみにこんな感じです。

プラグインダウンロード:WordPress › Related Posts Line-up-Exactly by Milliard « WordPress Plugins
でもデフォルトの状態だとテーマデザインとのバランスが…という方は参考にしてみてください。
Milliardカスタマイズ
◼︎ フッター非表示
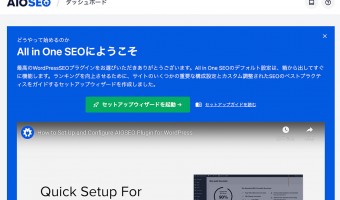
デフォルトの設定だと、フッター部分(ページの一番下)にも、関連記事がまとまって表示されてしまうのでダッシュボードのMilliardの設定でフッターのチェックを外します。

◼︎ タイトルの変更
関連記事と一緒に表示されるタイトルテキストの変更。
プラグインの説明に表示したいテキストを入力することで変更可能です。

◼︎ 配置場所
配置する場所を任意の場所にすることもできます。
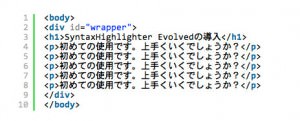
以下のコードを表示させたい位置に貼り付けます。
<ins id="ssRelatedPageBase"></ins>
* <> ← 小文字に変更してください。
phpを触ることになるので念のために不安な方はバックアップを取りご利用ください。
◼︎ タイトル文字の装飾変更
テーマフォルダ内の「style.css」に新規書き込みをします。書き方は色々とありますが、デフォルトで用意されているclass名のみでする場合は例えばこんな感じになります。
.ssLimitedContainerHeader{
font-size:XXX;
font-weight:normal;
padding:0;
margin:0 0 5px;
}
font-sizeやmardinなど、細かい部分は自由に調整してください。
さいごに
参考になる部分はあったでしょうか?
初回ということでまずは手探りで気になっていた部分を編集してみました。デフォルトの状態で気になる部分があった方はご参考ください。
(。-∀-) あっ。20日のアップデートバージョン0.0.6になったおかげでfeedBurner関連のプラグインを使用していても使えるようになりましたね!これで更に安心して使えそうです。
合わせて読みたい記事はこちら!
\ この情報を周りの人にも教える /

[Å] WordPressプラグイン「Milliard」を導入して最初にカスタマイズ・設定した部分まとめ
この記事が気に入った方はいいね!で
更新情報を受け取る!






![[Å] WordPressプラグイン「Milliard」綺麗でお洒落!レスポンシブ対応で関連記事を表示できて気に入った!](http://webmemo.biz/wp-content/uploads/2014/11/milliard-eye.jpg)





![[Å]【WP】ソースを紹介するプラグイン「Crayon Syntax Highlighter」に変更したので設定メモ](http://webmemo.biz/wp-content/uploads/eye-120809-2-340x200.jpg)
![[Å] ちょっと待って!WPTouchをカスタマイズする前に必ずやりたい1つのこと](http://webmemo.biz/wp-content/uploads/eye-wptouch-attention-340x200.jpg)




![[Å] サーバ移転でハマったphpMyAdmin FULLTEXT indexes…エラーの原因は「Yarpp」 [Å] サーバ移転でハマったphpMyAdmin FULLTEXT indexes…エラーの原因は「Yarpp」](http://webmemo.biz/wp-content/uploads/wordpress-popular-posts/21864-first_image-90x90.jpg)
![[Å] Head Cleaner 本当危険!サーバ42GB圧迫でブログ更新不可になった [Å] Head Cleaner 本当危険!サーバ42GB圧迫でブログ更新不可になった](http://webmemo.biz/wp-content/uploads/wordpress-popular-posts/18062-first_image-90x90.jpg)
![[Å] サーバ移転前に要確認!サーバに溜まったキャッシュファイルの存在(プラグインHead Cleaner) [Å] サーバ移転前に要確認!サーバに溜まったキャッシュファイルの存在(プラグインHead Cleaner)](http://webmemo.biz/wp-content/uploads/wordpress-popular-posts/21858-first_image-90x90.jpg)
![[Å] WordPressプラグイン「Milliard」を導入して最初にカスタマイズ・設定した部分まとめ [Å] WordPressプラグイン「Milliard」を導入して最初にカスタマイズ・設定した部分まとめ](http://webmemo.biz/wp-content/uploads/wordpress-popular-posts/14682-first_image-90x90.jpg)