[Å] ぐらぐらデザインは嫌われる!スマホ用ブログを修正しました。

スマホ用のブログデザインを色々と変えて楽しむの大好きです。こんにちは、あかめです。スマホで見てくださっている方が圧倒的に当ブログは多いです。なのでスマホ用に最適化してたつもりだったのですが…自分では気づかなかった。ぐらぐらデザインに。
ぐらぐらデザイン
ぐらぐらデザインとは…サイトを上下にスクロールする際に画面が左右に動いてしまうことを言います。
どういう感じかと言うと以下の動画をご覧ください。(再生時間7秒 / 音声なし)
このように左右に動いてしまいます。スクロールを勢いよくすると左右にぐらんぐらん。酔います。読みづらいです。えぇっと衝撃的な発言もありました。こういうぐらぐらデザインだと読まない。
そんな感じでご指摘をブロガーオフ会で頂きました。大変有難いご指摘でした。帰ってすぐ修正。意外とすぐ直せて良かったです。
※ ぐらぐらデザインは私が勝手に考えた非公式ワードです。
修正する時のポイント
サイト構成は人それぞれなのでここを直せば直る!という具体的なことは言えません。
なので私が直した時の話を少し…
当ブログはWordPressのWPTotchというプラグインを使用してスマホ表示をしています。
カスタマイズをして、原形をあまりとどめていない感じですがWPTotchです。そのカスタマイズが原因でぐらぐらデザインになってました。
1番怪しいところ
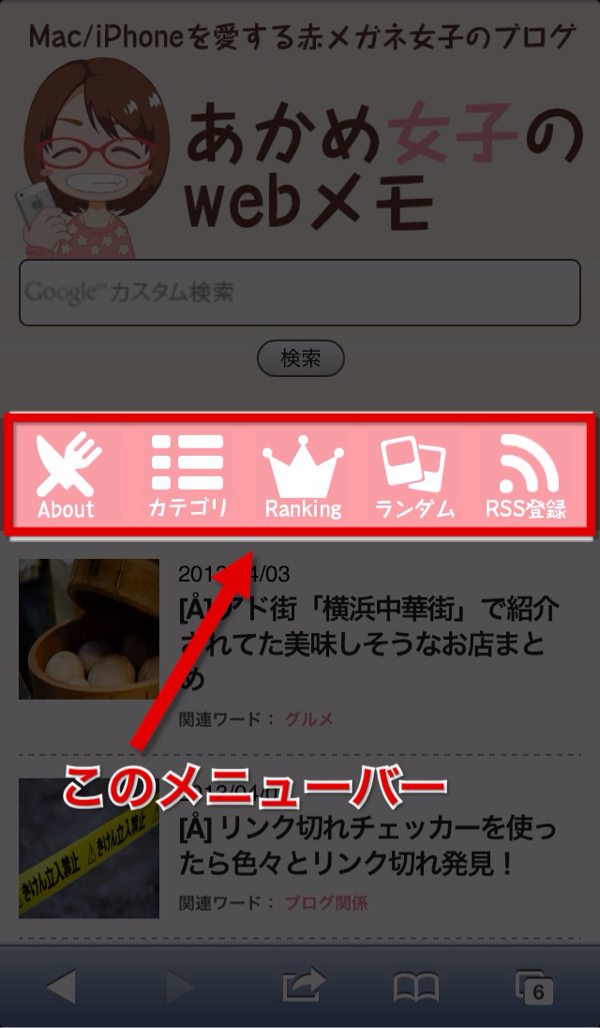
カスタマイズをして、1番怪しいと思ったところ。それはこのメニューバーです。

あったら便利かなと思って、思いつきで設置し今もなお消すことなく残ってます。
試しにこのソースを全て消してみたところ、デザインが固定されました。ちなみにこういう不具合が生じた時は勇気を持って丸ごと消すということが原因究明の近道だったりします。
原因が分かったところで今度は修正の開始です。
修正開始
左右にぐらぐら動く。スタイルシートの確認。幅がコンテンツを括っている枠よりも大きく設定されていました。
メニューバー全体にかけていたpaddingが問題です。viewportが320pxなのに対してwidthが320px、paddingが左右に10pxで設定されていました。widthを300pxに変更して無事終了です。
人に言われて気づけることって結構多いです。本日オンエアのブロネクのテーマは「デザイン」。
こういうデザインについてのお話も出るのかな。いい刺激を貰いたい。
ブロネクの詳細はこちら。
第9回ブロネクオンエアーは4/4(木)22時から!「理想のブログデザインについて話すネク」 | delaymania
9回目のブロネクオンエアーは4/4(木)22時~!テーマは「理想のブログデザインについて話すネク!」だぞ! #ブロネク | むねさだブログ
まとめ
サイトのデザインは人それぞれ異なります。ぐらぐらデザインになる方はpaddingの設定を疑ってみるのも1つの解決策になるかと思います。画像が大きすぎ、またはコードを紹介して枠から飛び出てぐらぐらデザインになる場合もあります。サイトを構成しているデザインは様々ですが、paddingも疑う意識を持っていただければ幸いです。
実際に表示を固定にしてみたらたしかに固定にした方が見やすかったです。自分では気づかなかったことを指摘を受けて気づくことが出来ました。この機会にぐらぐらデザインの方は修正に挑戦してみてはいかがでしょうか?もちろんバックアップも忘れないでくださいね。それではデザインのお話を終わりします。これからもあかめ(@mk_mizuho)をよろしくお願いします。
* ブログの更新にiPhoneアプリのするぷろ for iOSを使用しました
\ この情報を周りの人にも教える /

[Å] ぐらぐらデザインは嫌われる!スマホ用ブログを修正しました。
この記事が気に入った方はいいね!で
更新情報を受け取る!

![[Å] WordPress・エックスサーバ環境を初のSSL化!全体の流れと手順](http://webmemo.biz/wp-content/uploads/2017/06/wordpress-ssl-manual-340x200.jpg)












![[Å] MarsEdit設定:プレビューに自分のブログデザインを反映→表示カクカク→対処法!](http://webmemo.biz/wp-content/uploads/eye-marseditdesign-340x200.jpg)




![[Å] ムームードメイン・ヘテムルでPush7「プロ」を設定する方法 – ムームーDNS移行 [Å] ムームードメイン・ヘテムルでPush7「プロ」を設定する方法 – ムームーDNS移行](http://webmemo.biz/wp-content/uploads/wordpress-popular-posts/20986-first_image-90x90.jpg)
![[Å] Facebookで記事をシェアしたら一部でタイトルが文字化け!解決方法ご紹介! [Å] Facebookで記事をシェアしたら一部でタイトルが文字化け!解決方法ご紹介!](http://webmemo.biz/wp-content/uploads/wordpress-popular-posts/7307-first_image-90x90.jpg)
![[Å] Facebookページに投稿した過去記事や写真が当然消えた時に再表示させる方法 [Å] Facebookページに投稿した過去記事や写真が当然消えた時に再表示させる方法](http://webmemo.biz/wp-content/uploads/wordpress-popular-posts/21744-first_image-90x90.jpg)
![[Å] ブログで使用している画像のサイズを調べる3つの方法 [Å] ブログで使用している画像のサイズを調べる3つの方法](http://webmemo.biz/wp-content/uploads/wordpress-popular-posts/18383-first_image-90x90.jpg)